BASE用テーマ The First(ザ・ファースト)

シンプルでクリーンなデザイン。
必要十分な機能。
The First(ザ・ファースト)はシンプルでクリーンなデザインのBASE用テーマです。
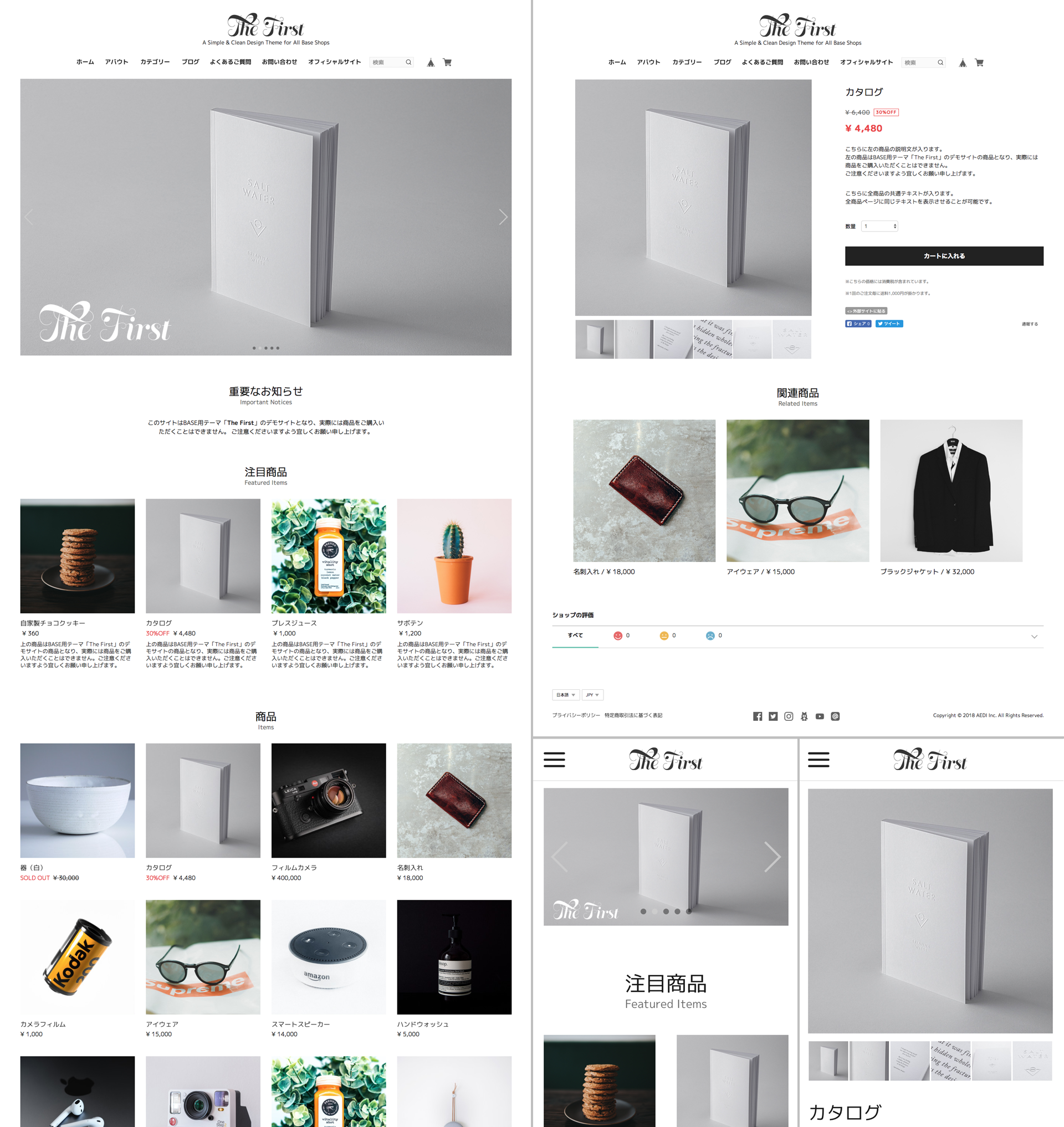
PC、タブレット、スマートフォンに最適化したレスポンシブデザインを採用し、シンプルでありながら必要十分な機能、
見やすくわかりやすいレイアウトでショップと商品の魅力を最大限に引き出すBASE(基礎・土台)を備えています。
既存のBASEショップオーナーの方も、また初めてBASEでショップを持たれる方にも使っていただきたいテーマです。

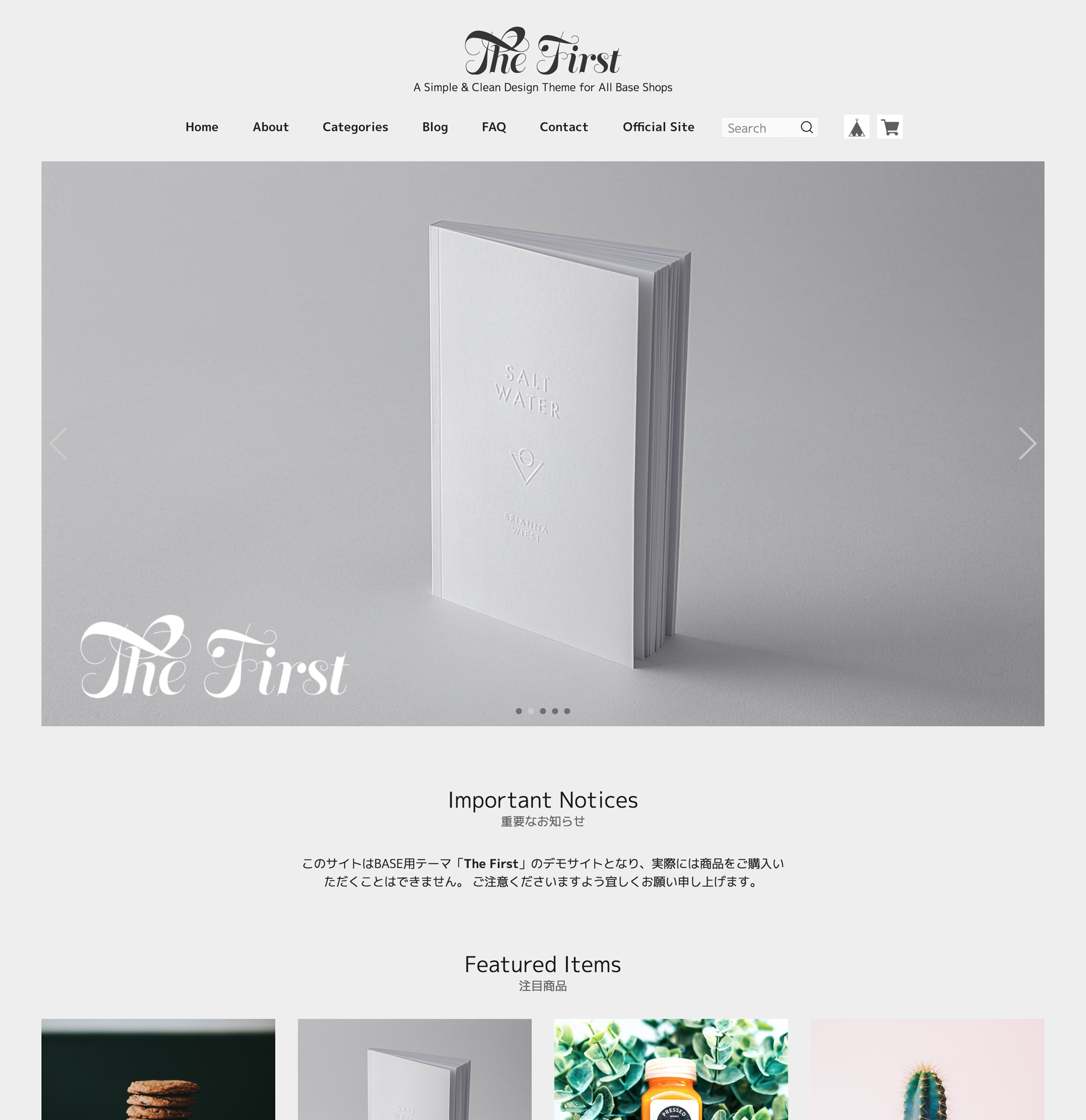
シンプルでわかりやくスッキリとしたレイアウト。
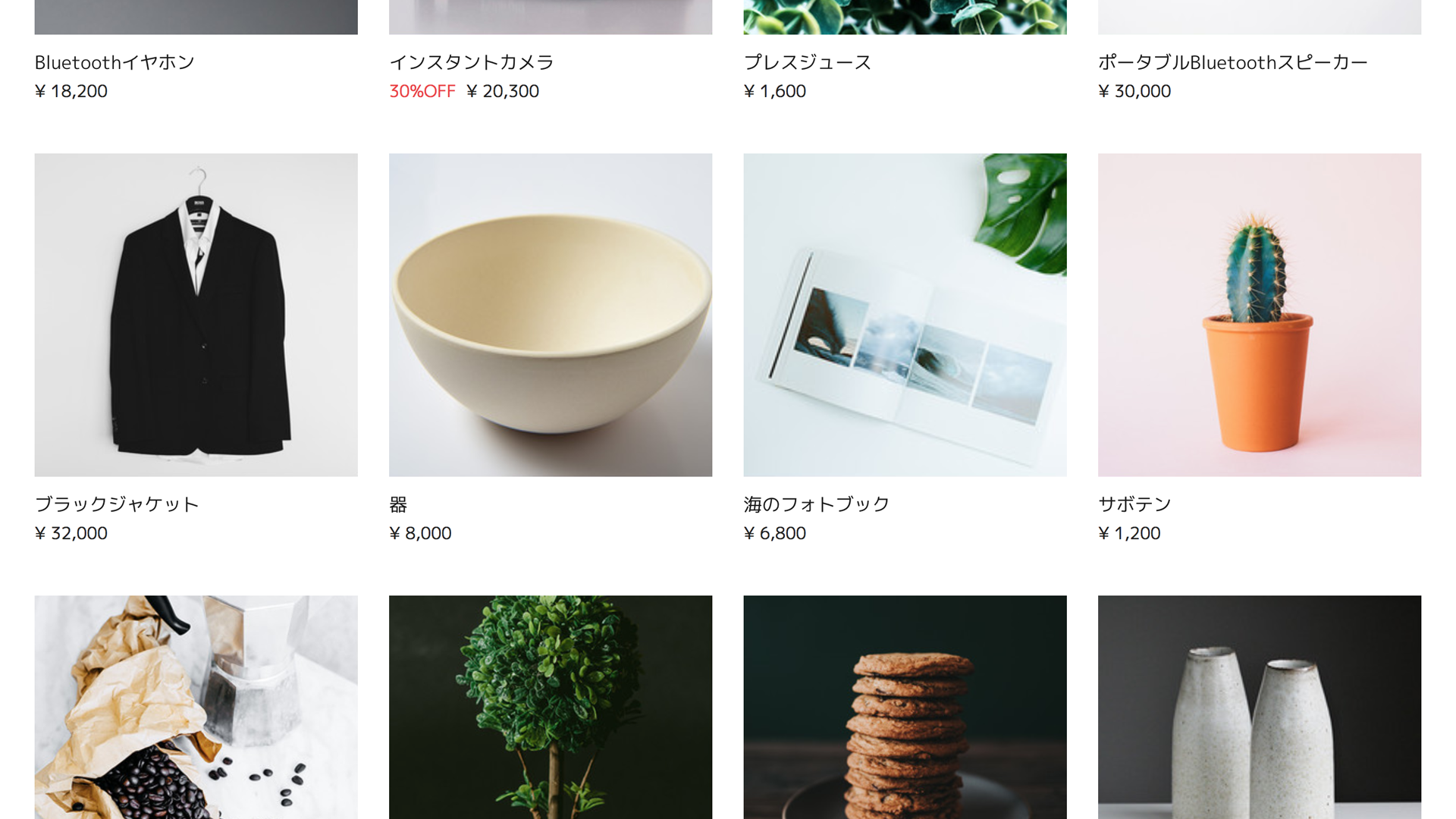
大きな正方形商品サムネイル

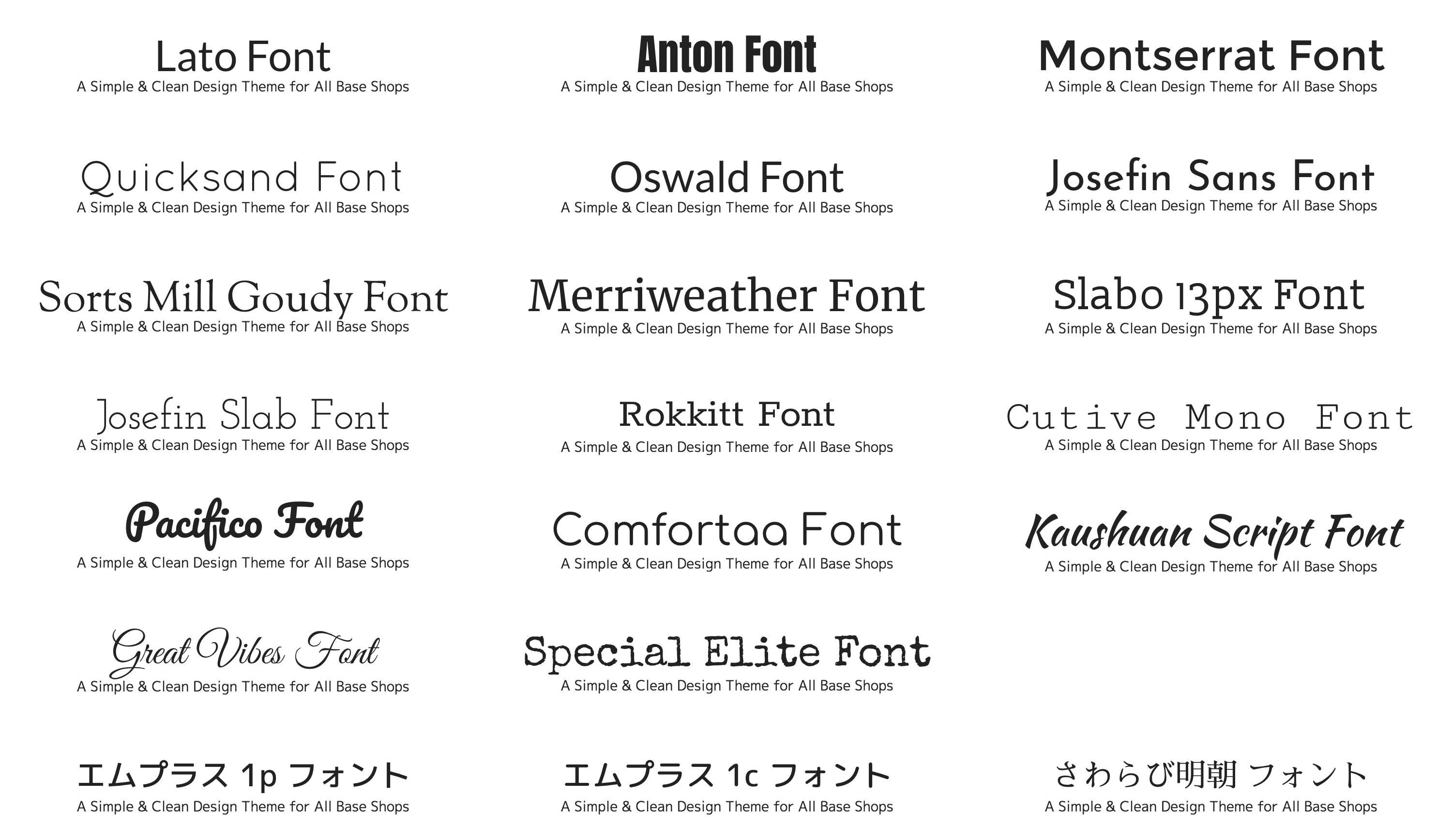
ロゴ用フォントでオリジナリティを。
ロゴ用フォント(20種類)

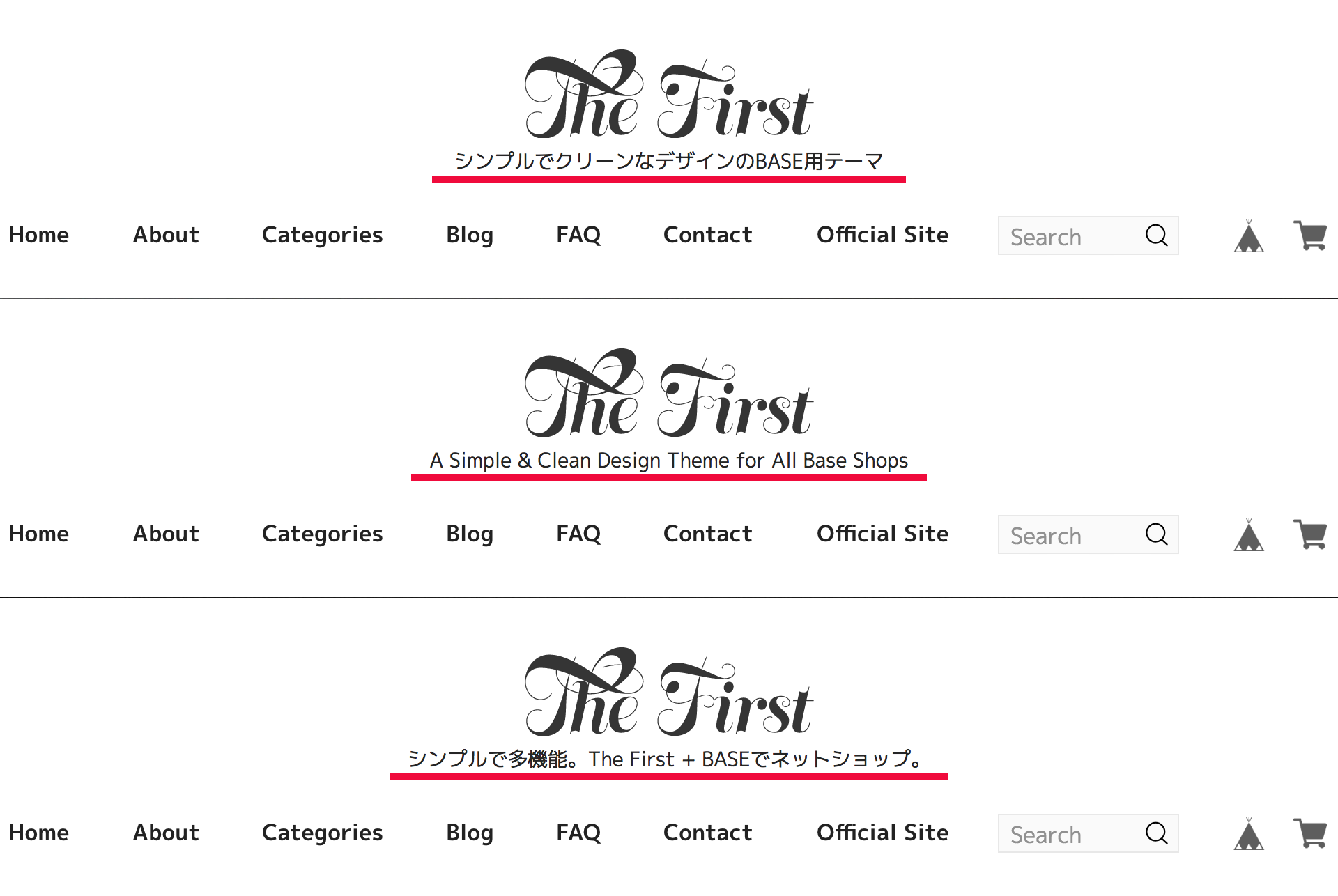
5秒でショップを理解していただく。
ヘッダー内キャッチフレーズ

ナビゲーション(メニュー)とセクションタイトルをスイッチひとつで英語から日本語に。
メニュー&タイトル英語⇄日本語切替
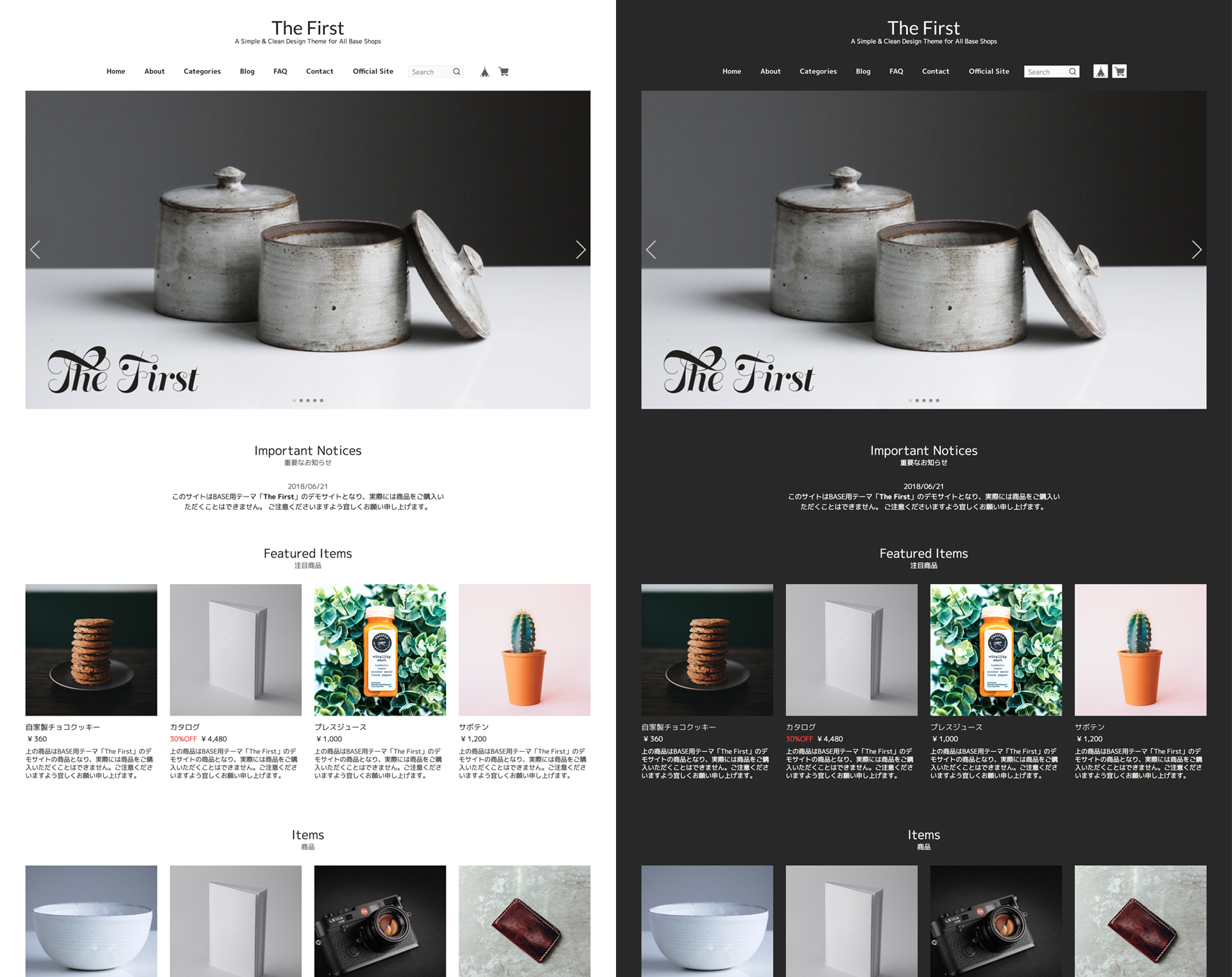
中心の赤の線もしくは左右の三角印のある丸いハンドルを左右にドラッグしていただけれは比較できます。
日本語 

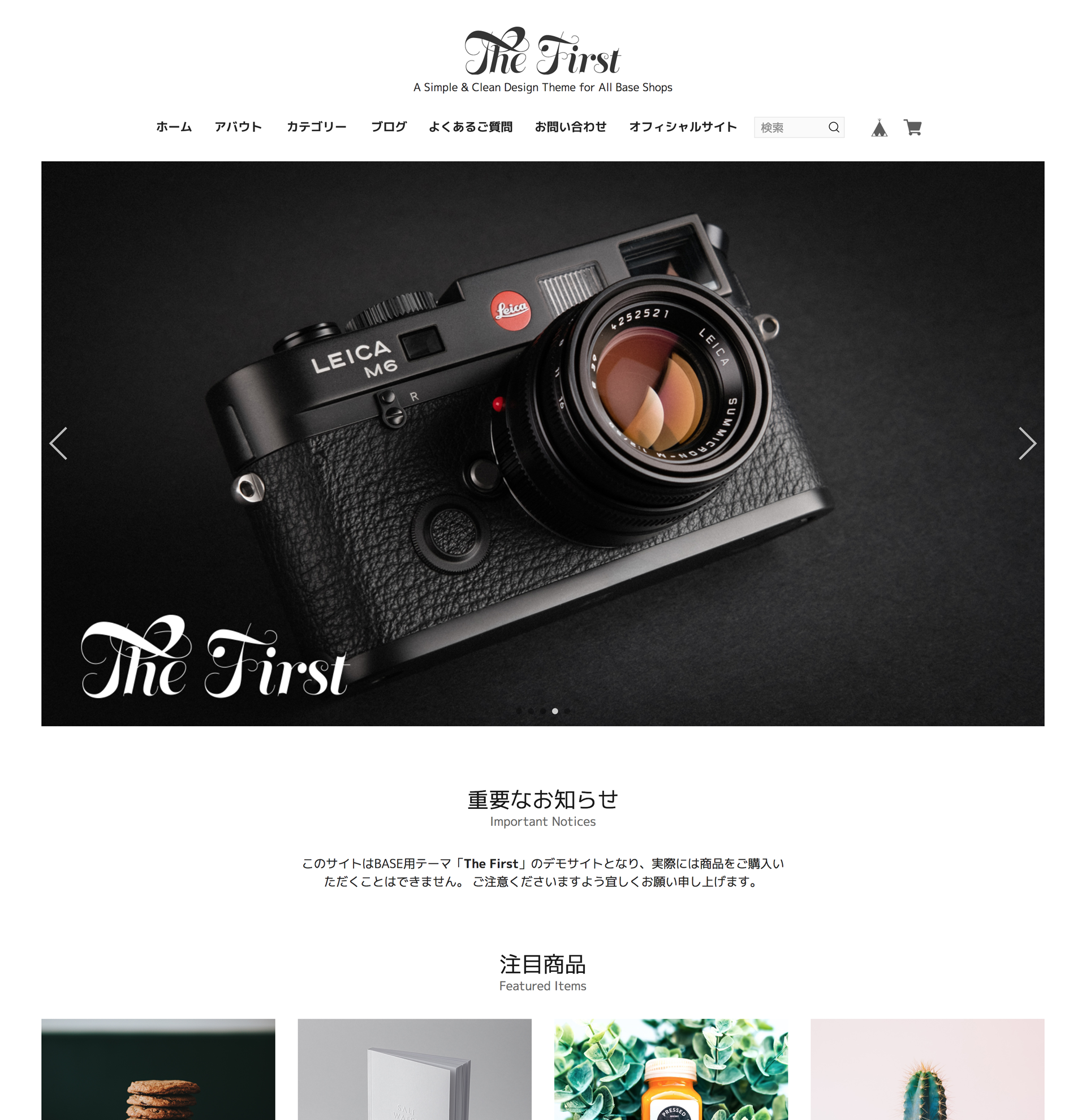
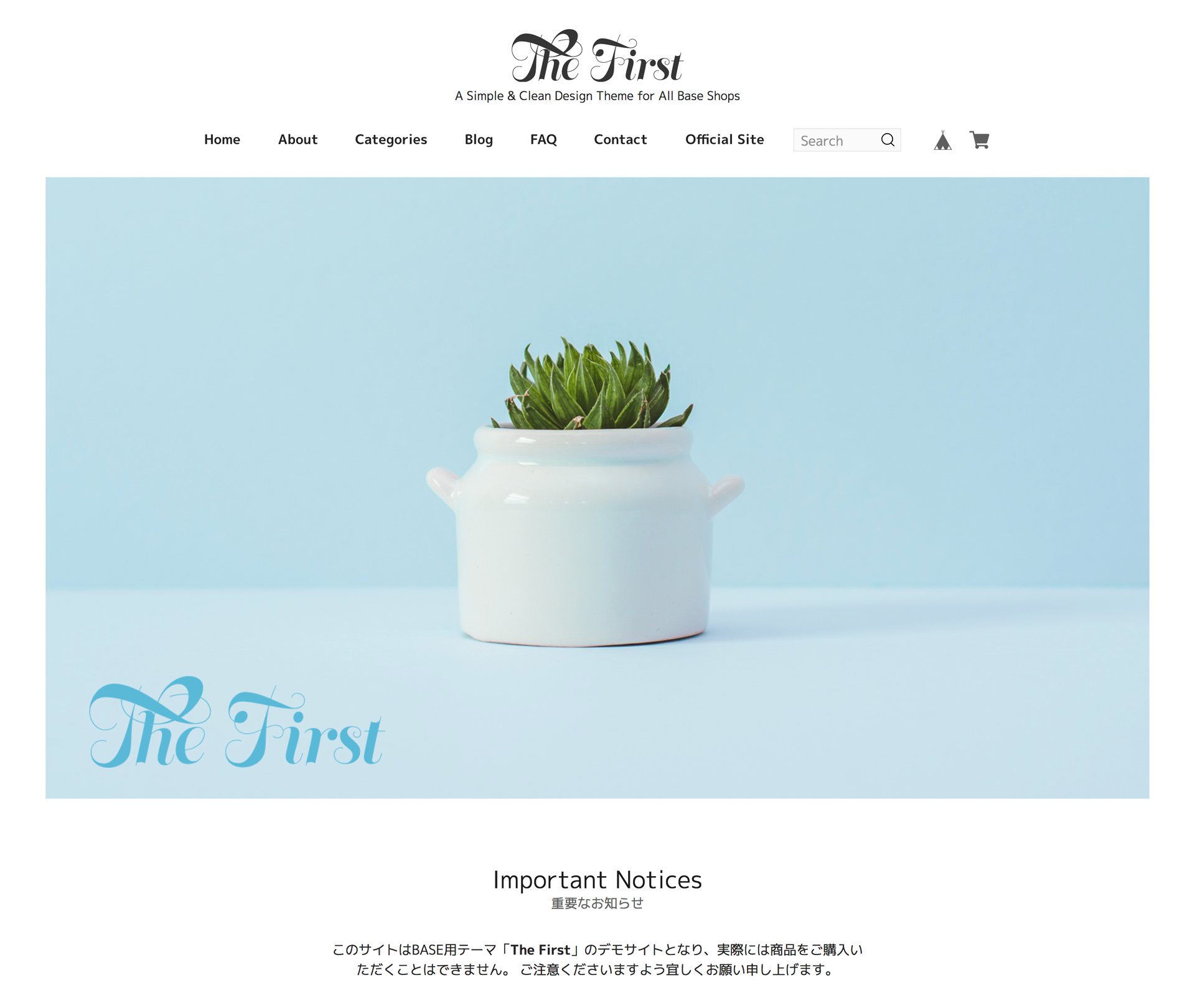
トップページは1枚の画像だけでOKというかたに。
トップページ メイン画像

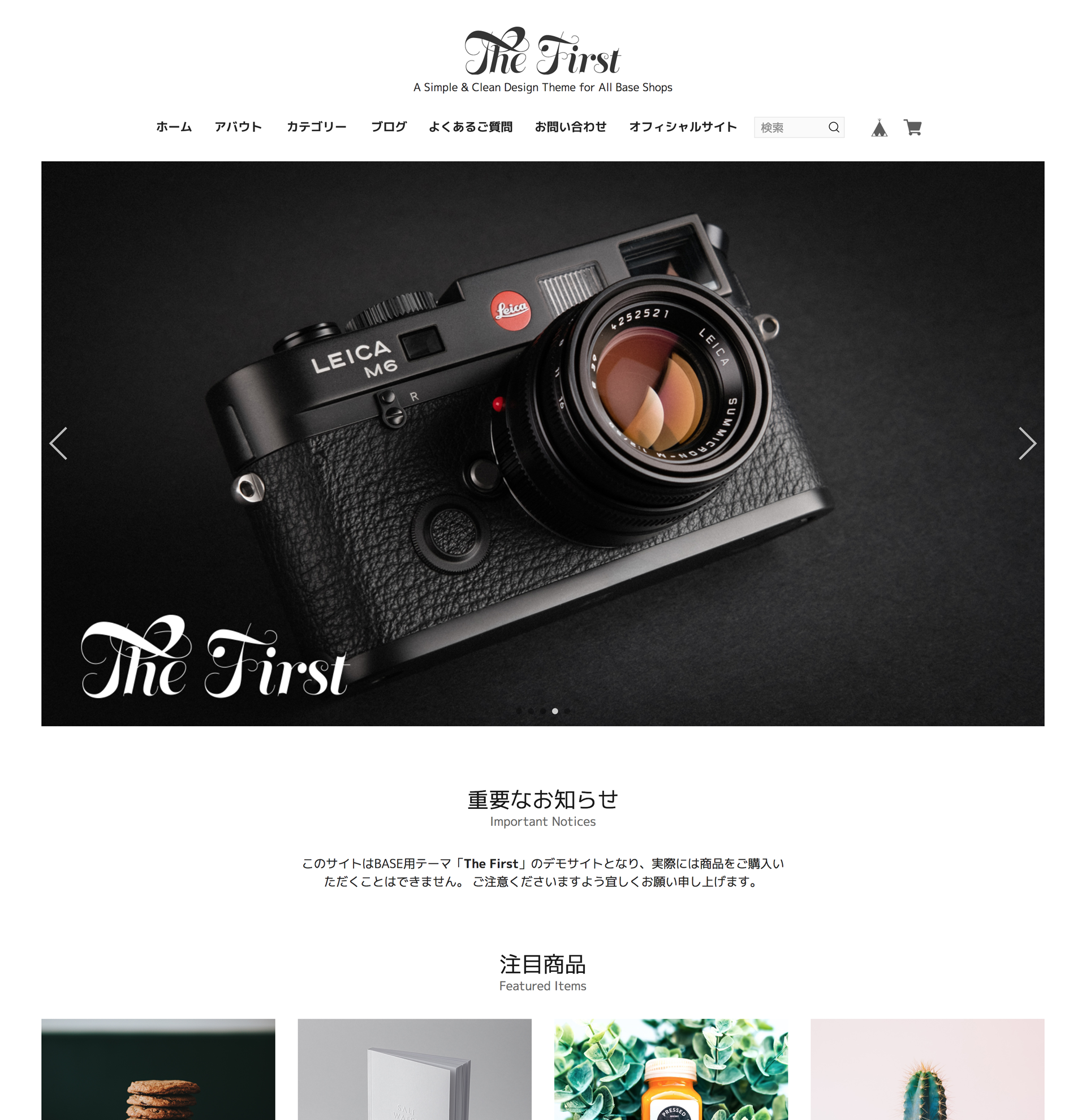
面倒な設定はなし。スイッチひとつで簡単表示。
ダークモード

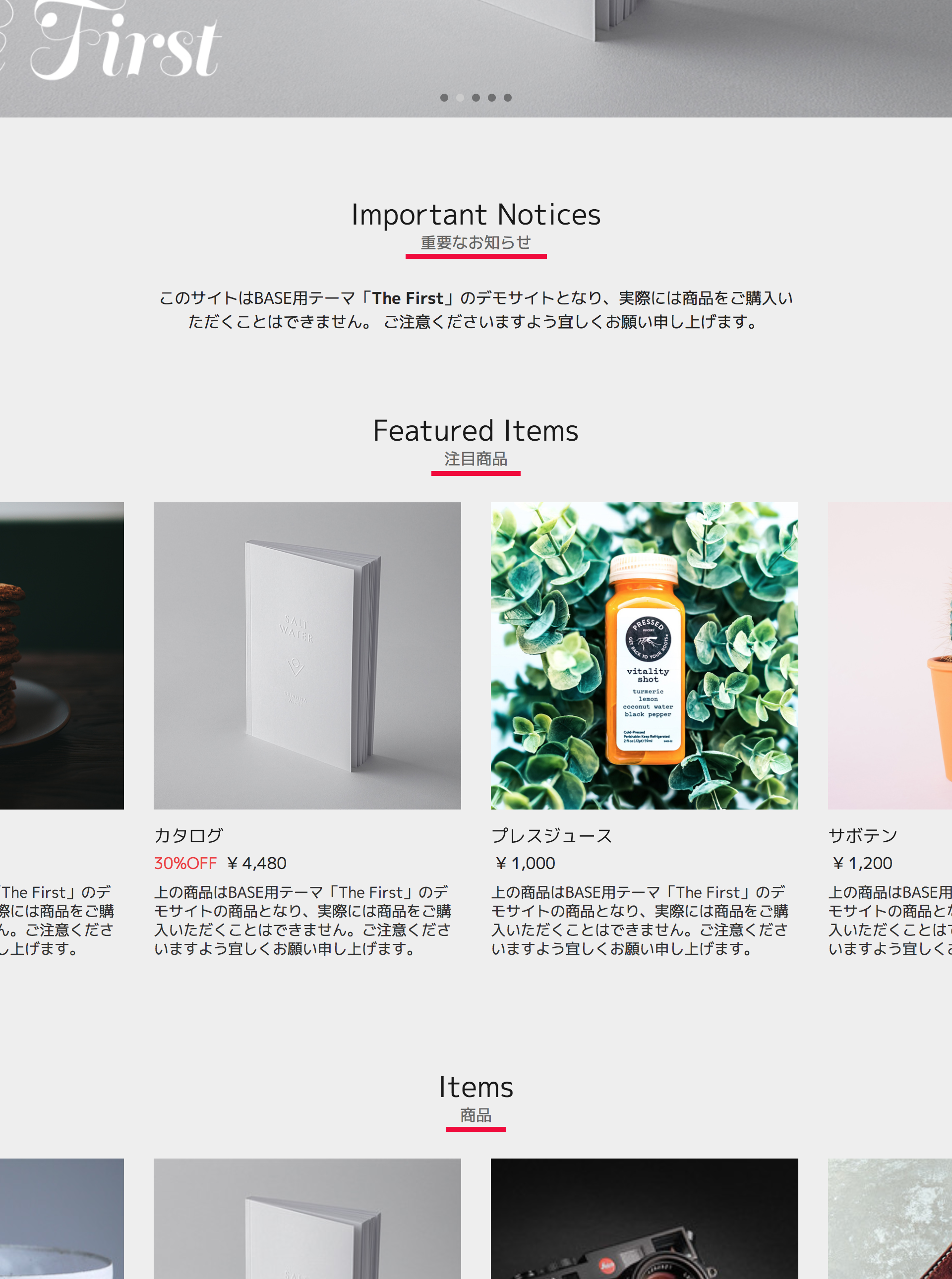
デザインのアクセントに。セクションタイトルの補助的要素に。
セクションサブタイトル

まずは知ってもらいたい重要なお知らせを最大3件表示。
重要なお知らせ

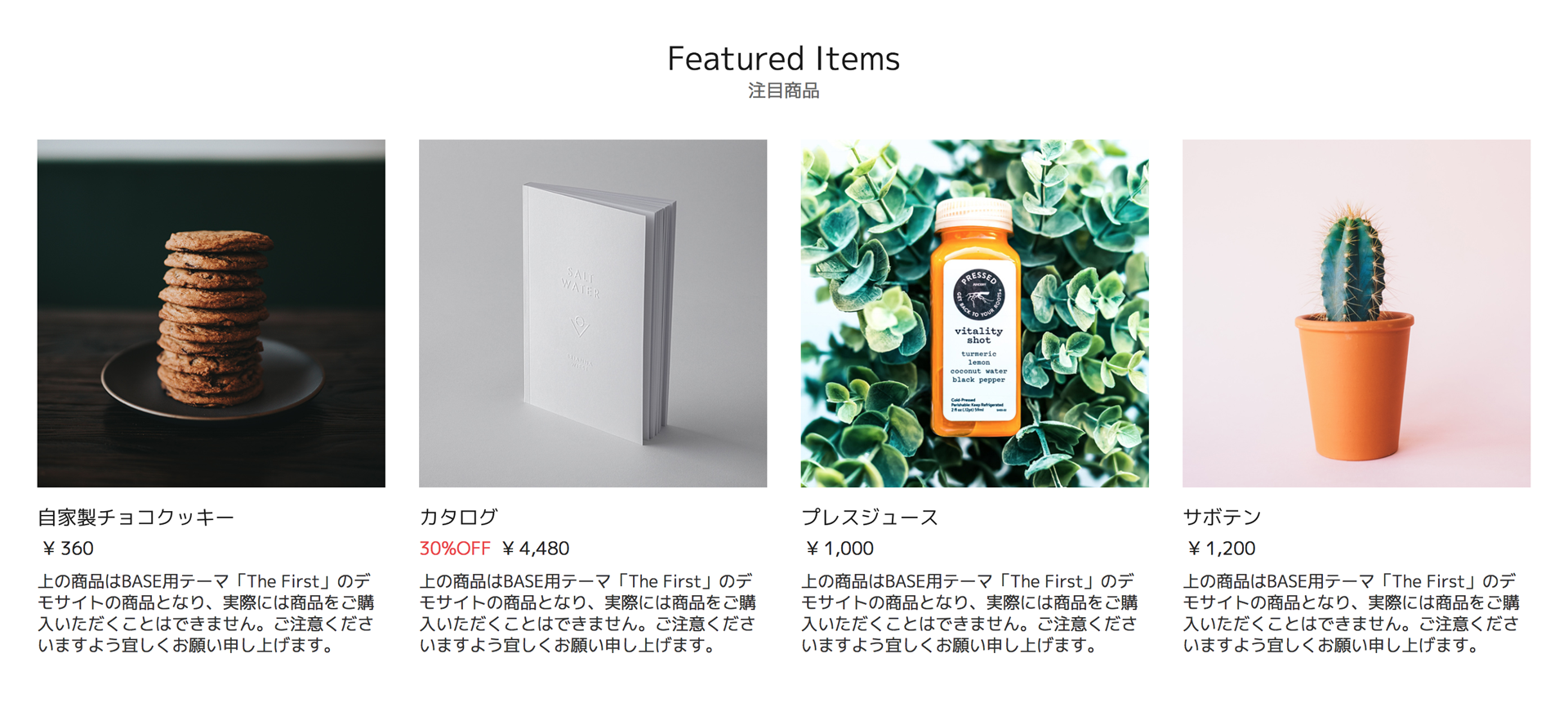
その時々の注目商品をトップページにテキストを入れてアピール。
注目商品

最大5件のブログ(ニュース)記事一覧をトップページに。
ブログ(ニュース)記事一覧

ユーザーの不安解消・満足度アップに。
FAQページ表示