目次
ヘッダーの設定
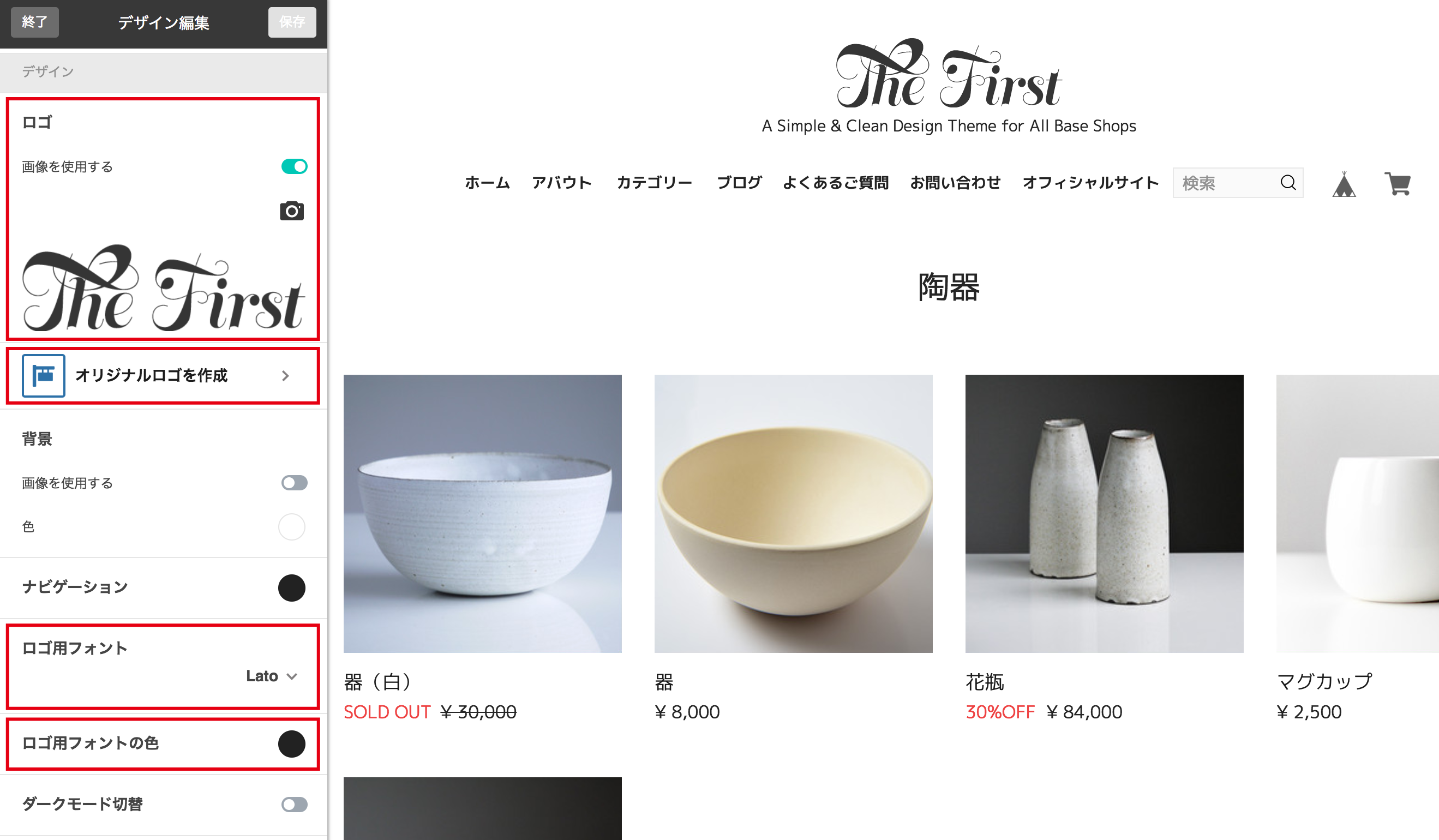
ロゴの設定

ロゴの種類は3種類からお選びいただけます。
- ご自身でご用意されたロゴの画像をアップロードする
- 「オリジナルロゴを作成」からロゴの画像を制作し設定する
- 画像を使用せず、フォントを20種類のロゴ用フォントからご選択いただき、ショップ名を入力する
上記は全てデザイン編集から設定可能です。
1. ご自身でご用意されたロゴの画像をアップロードする
- ロゴの画像推奨「縦幅」サイズ:
-
- 64px
- 128px 2倍サイズ(オススメ)
- 192px 3倍サイズ
ロゴの画像はできる限り余白の少ない(ロゴのデザインで埋まっている)画像をアップロードしてください。また、横幅のサイズに制限はございませんが、スマートフォンでの表示も考慮し2600px以下にしていただければと思います。
ロゴの表示サイズはブラウザの横幅が992px以上(PCと仮定)の時、最大縦幅は64px、横幅が991.98px以下(タブレット、スマートフォンと仮定)の時は最大縦幅は32pxになるように設定しています。
iPhoneやiPad、一部のAndroid、Mac、一部のWindows等の高画素密度(レティナ)用にご自身でご用意されたロゴの画像をアップロードされる場合、縦幅を最大縦幅の2倍の128px、もしくは3倍の192pxをアップロードしていただくと綺麗に表示されます(確実ではではありません)。
2. 「オリジナルロゴを作成」からロゴの画像を制作し設定する
このテーマで「オリジナルロゴを作成」からロゴの画像を制作することはあまりおすすめできません(使用できないというわけではございません)。
理由は「オリジナルロゴを作成」からロゴの画像を制作を制作されるとロゴの画像の下部に余白が生成されるためです。特にタブレット、スマートフォン用の画面のサイズになった時、固定ヘッダー/メニューでは少し下部が空いて余白が目立つ可能性があります。また、もしキャッチフレーズを表示されますとキャッチフレーズとの間に同じく隙間が空いてしまいますのでご了承ください。
3. 画像を使用せず、フォントを20種類のロゴ用フォントからご選択いただき、ショップ名を入力する
20種類のロゴ用フォントの使い方はこちらをご参照ください。
ロゴ用フォントと色の選択

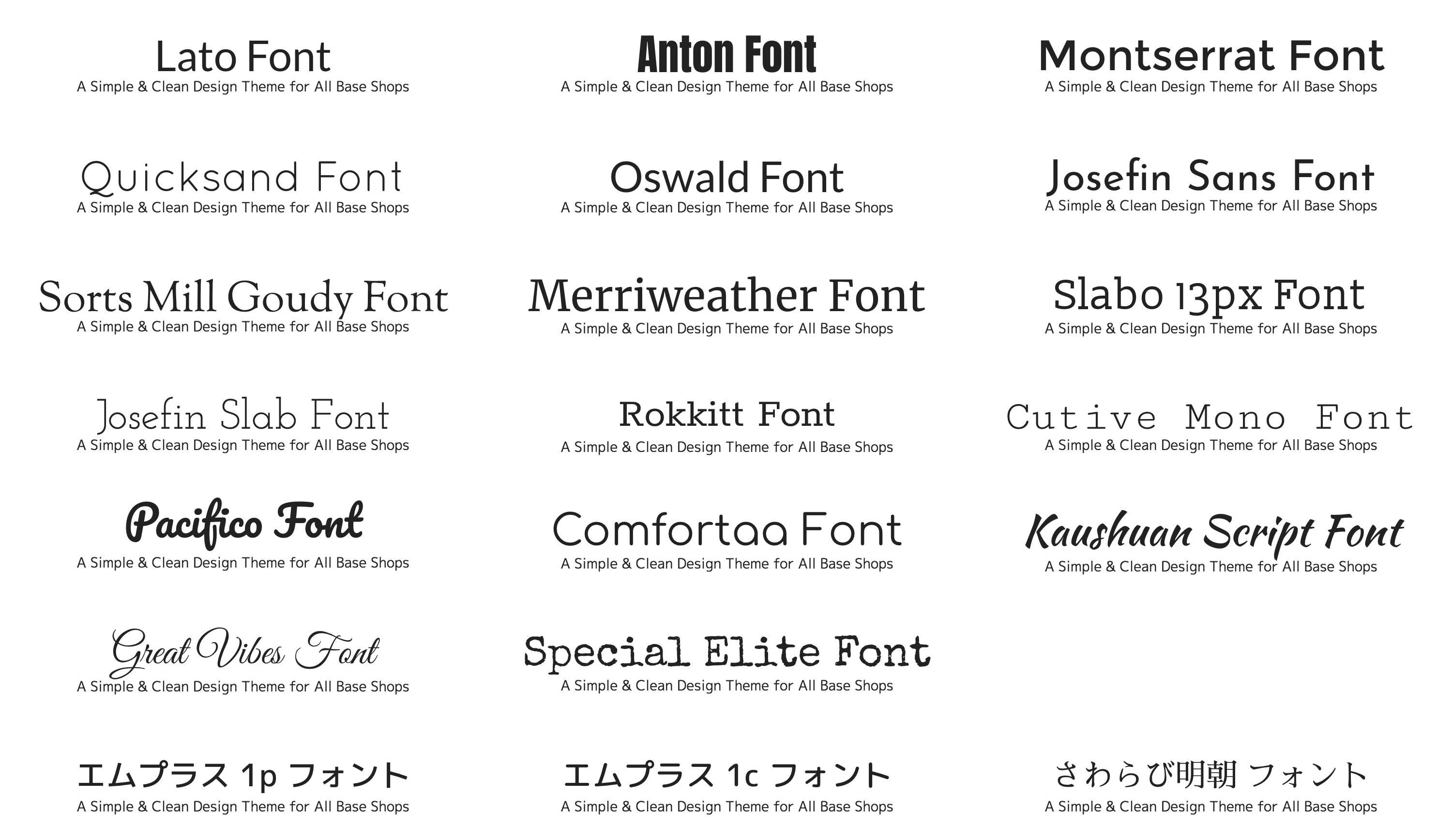
20種類のロゴ用フォントをからご選択いただくことが可能です。
- 英語フォント:
- Lato、Anton、Montserrat、Quicksand、Oswald、Josefin Sans、Sorts Mill Goudy、Merriweather、Slabo 13px、Josefin Slab、Rokkitt、Cutive Mono、Pacifico、Comfortaa、Kaushan Script、Great Vibes、Special Elite
- 日本語フォント:
- plus 1p、Rounded Mplus 1c、さわらび明朝
また、デザイン編集の「ロゴ用フォントの色」から色のご選択も可能です。
ご注意: 全てのロゴ用フォントはGoogle Fontsを使用しております。現在は無料で使用できますが将来的にはGoogleの都合により使用できないフォントも出てくる可能性もございますのでご了承ください。
キャッチフレーズ表示

ブラウザのサイズが992px以上(PCと仮定)の時、キャチフレーズ・キャッチコピー・1行説明文等をヘッダー内のロゴの下に表示させることが可能です。
デザイン編集の「キャッチフレーズ テキスト」にテキストを入力し「キャッチフレーズ ON/OFF」をONにすることで表示されます。
共通項目設定
背景(画像・色)

デザイン編集よりサイト全体の背景の画像と色を変更することが可能です。
ダークモード切替


黒系の背景色と白文字のシンプルなモードですが、デザイン編集より「ダークモード切替」をONにしていただくだけでお手軽に全体の印象を変更することが可能です。
その際、背景画像は非表示になり、ナビゲーションの色や白色テキスト、ロゴのフォントの色、ボタンの色等は変更できませんので、これらの色を変更される際は「ダークモード切替」をOFFにしてご設定ください。
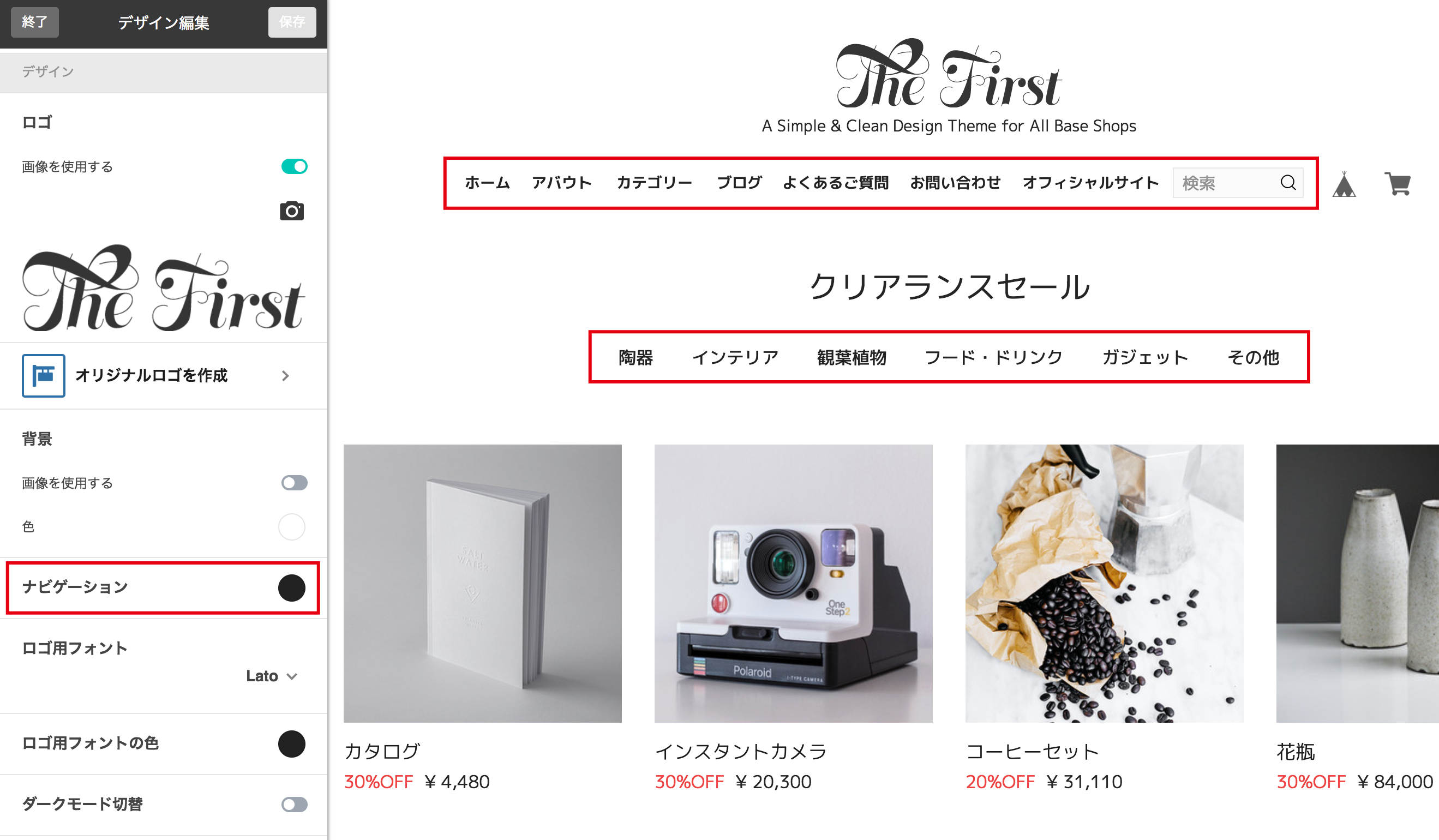
オフィシャルサイトリンク表示

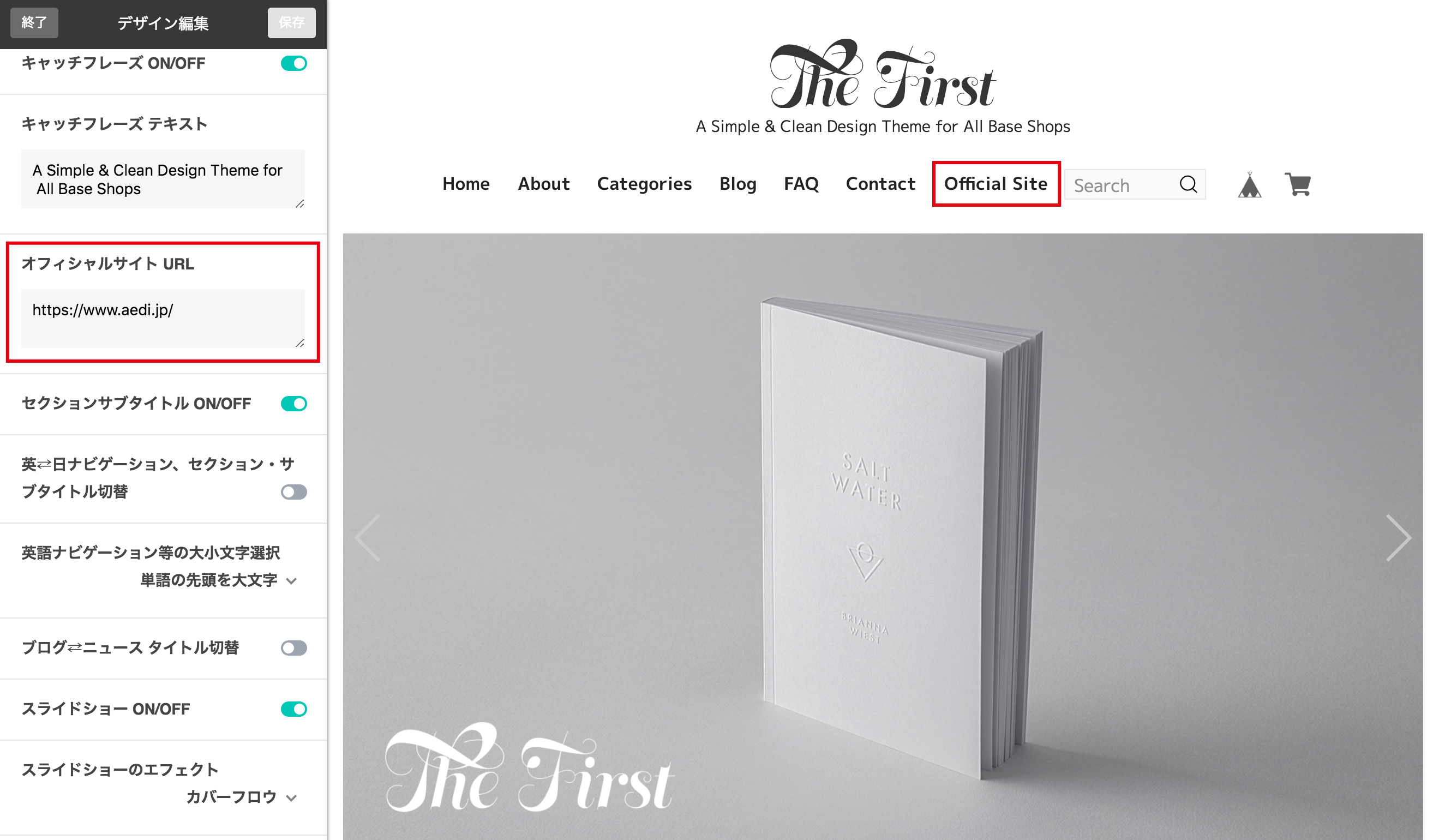
もしオフィシャルサイト等があれば「オフィシャルサイト URL」にURLを貼り付けるとナビゲーション(メニュー)にリンクが表示されます。
URLはhttpsもしくはhttpからご入力ください。
例: https://theme.aedi.jp/thefirst/
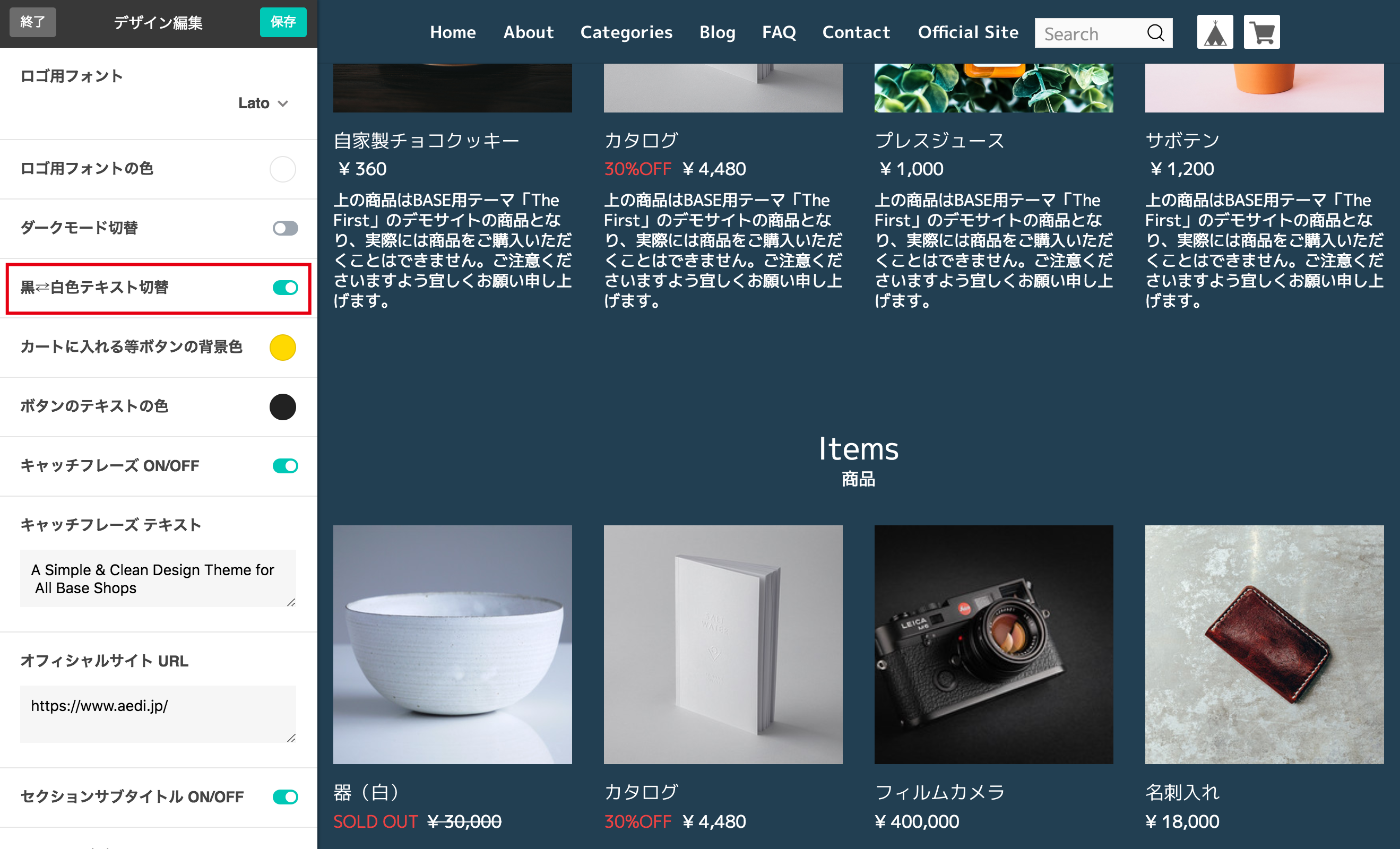
黒⇄白色テキスト切替

初期設定ではフォント・テキストの色は黒に近い色を揃えておりますが、背景色、背景画像の変更に合わせて白に変更することが可能です。白色テキストに変更される場合はデザイン編集から「黒⇄白色テキスト切替」をONにしてください。
ご注意: ナビゲーション(メニュー)の色は変更されませんのでデザイン編集の「ナビゲーション」よりご変更ください。SOLD OUT(商品の在庫切れ)〇〇% OFF(ディスカウントレート)等の色も変更されません。
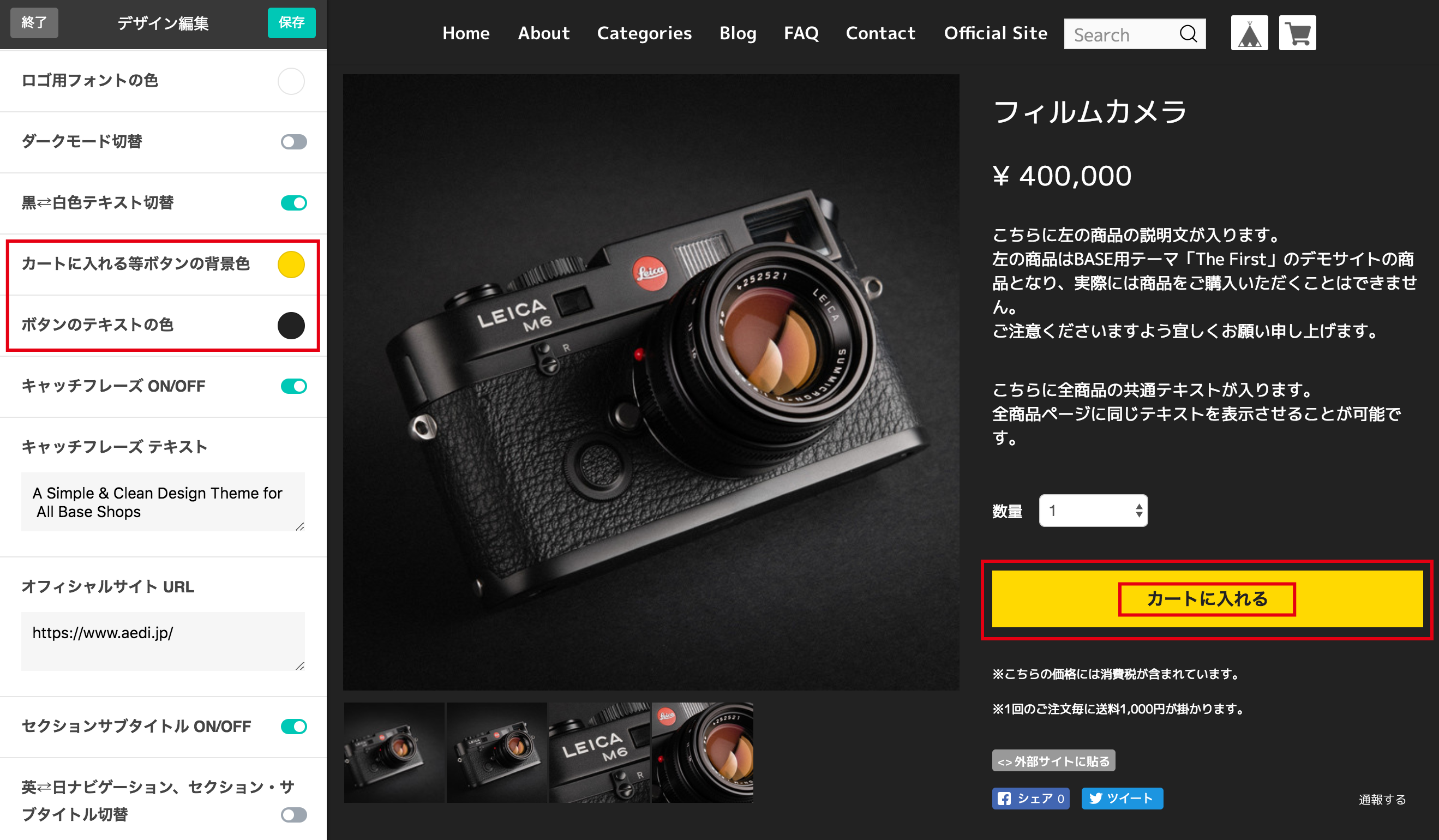
ボタンの色変更

「カートに入れる、再入荷についてお問い合わせをする、確認する、送信する」等のボタンの背景色とテキストの色を変更することが可能です。「カートに入れる等ボタンの背景色」、「ボタンのテキストの色」からご指定ください。
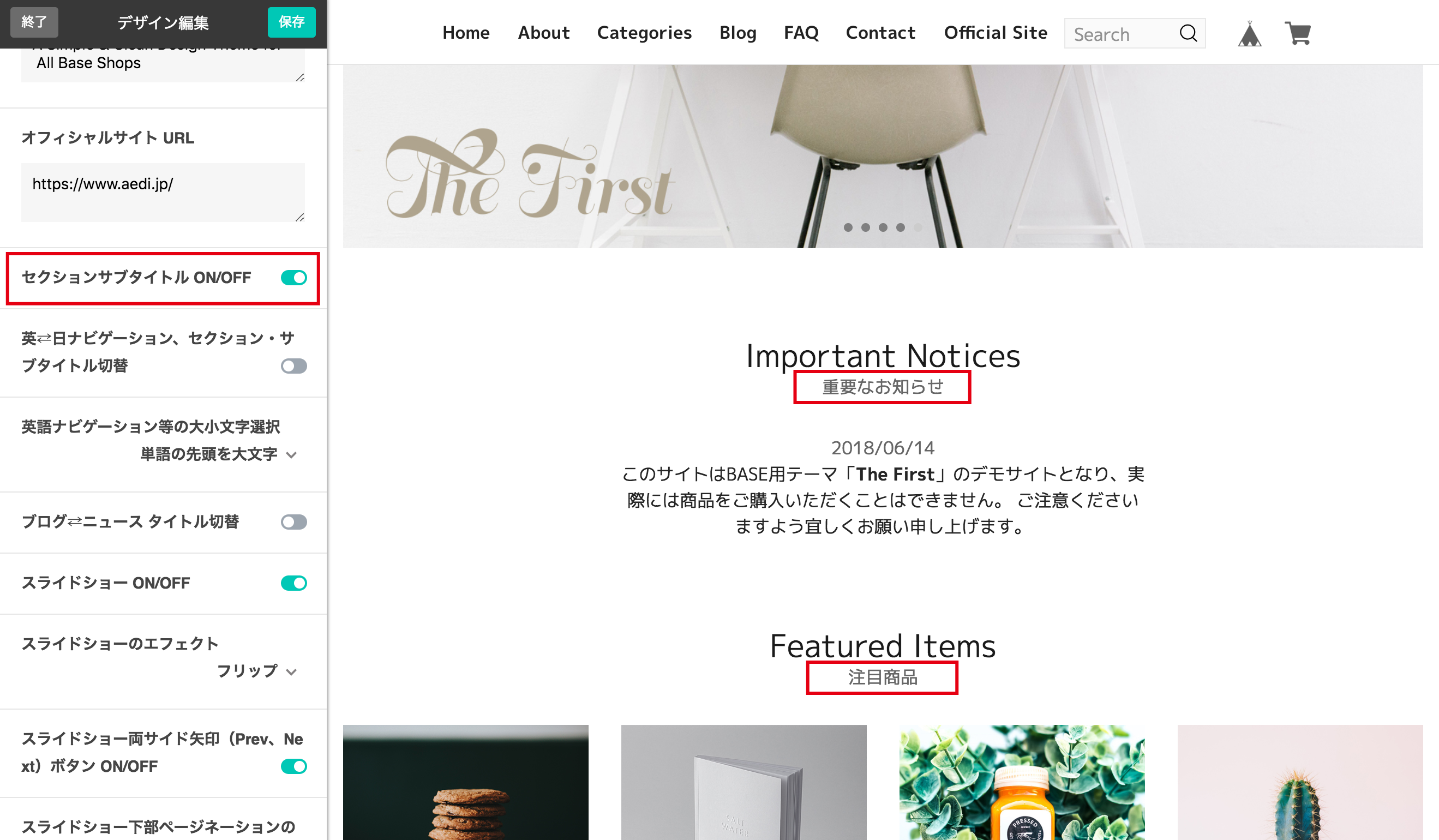
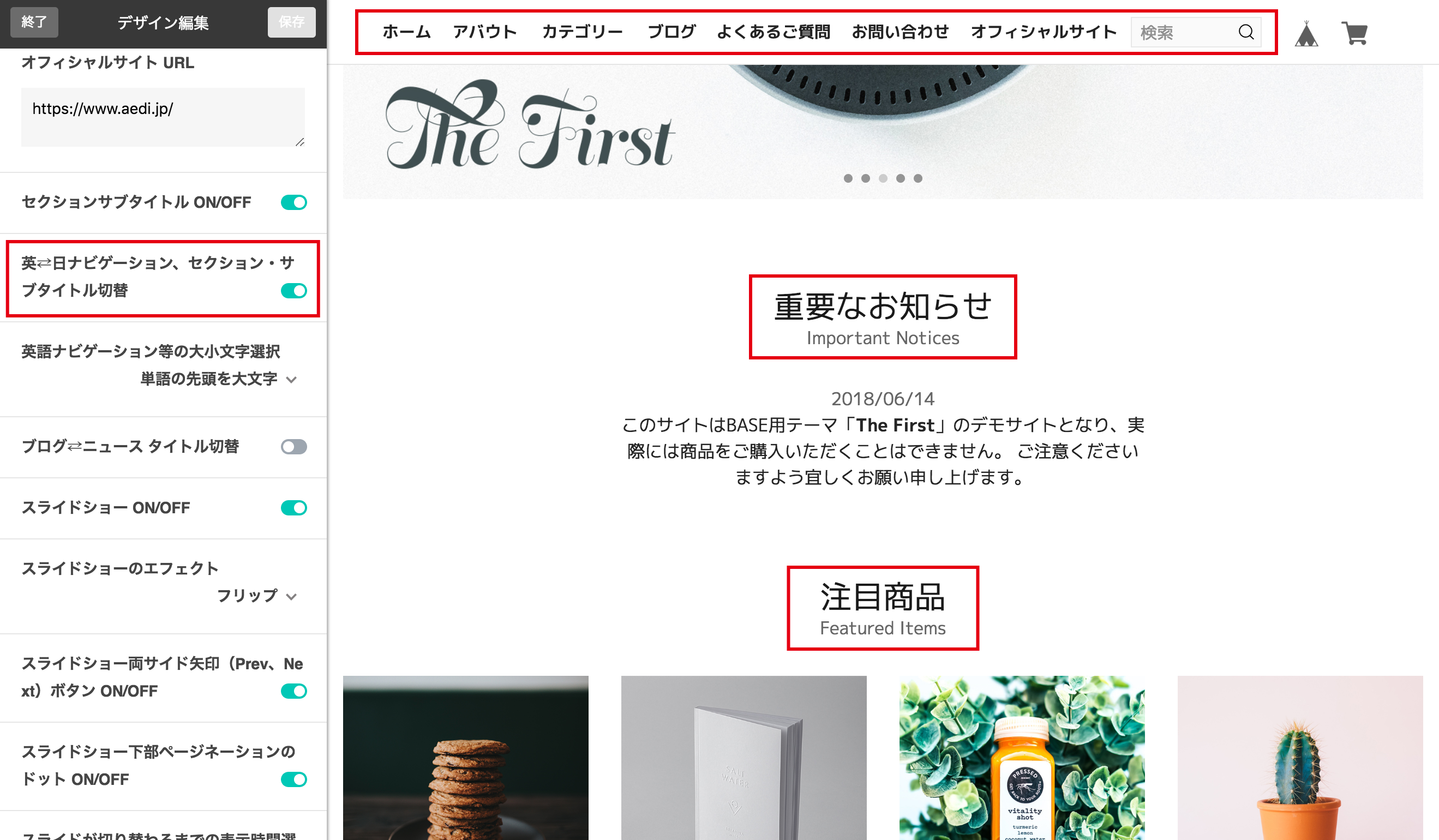
セクションサブタイトル表示

セクションサブタイトルは「セクションサブタイトルON/OFF」をONにすると表示されます(初期設定は非表示)。
英語⇄日本語ナビゲーション、セクション・サブタイトル切替

ナビゲーション(メニュー)、セクションタイトルは初期設定では英語、セクションサブタイトルは日本語です。これをデザイン編集の「英⇄日ナビゲーション、セクション・サブタイトル切替」から英語を日本語に、日本語を英語に切替えることが可能です。
下の()内は日本語表記
- ナビゲーション:
-
- Home(ホーム)
- About(アバウト)
- Categories(カテゴリー)
- Blog(ブログ)/ News(ニュース)
- FAQ(よくあるご質問)
- Contact(お問い合わせ)
- Coin(コイン)
- Official Site(オフィシャルサイト)
- トップページ:
-
- Important Notices(重要なお知らせ)
- Featured Items(注目商品) ※ 変更可能
- Blog(ブログ)/ News(ニュース)
- Items(商品)
- アバウトページ:
-
- About(ショップ名について)
- Shop Information(ショップ情報)
- Shop SNS(ショップSNS)
- Map(地図)
- FAQページ:
-
- FAQ(よくあるご質問)
- コンタクトページ:
-
- Contact(お問い合わせ)
ご注意: 英語・外貨対応Appsは利用可能ですが、この機能はAppsに連動するものではございません。アバウトページのショップ情報のショップ名や所在地等の見出しは日本語のまま変更されません。
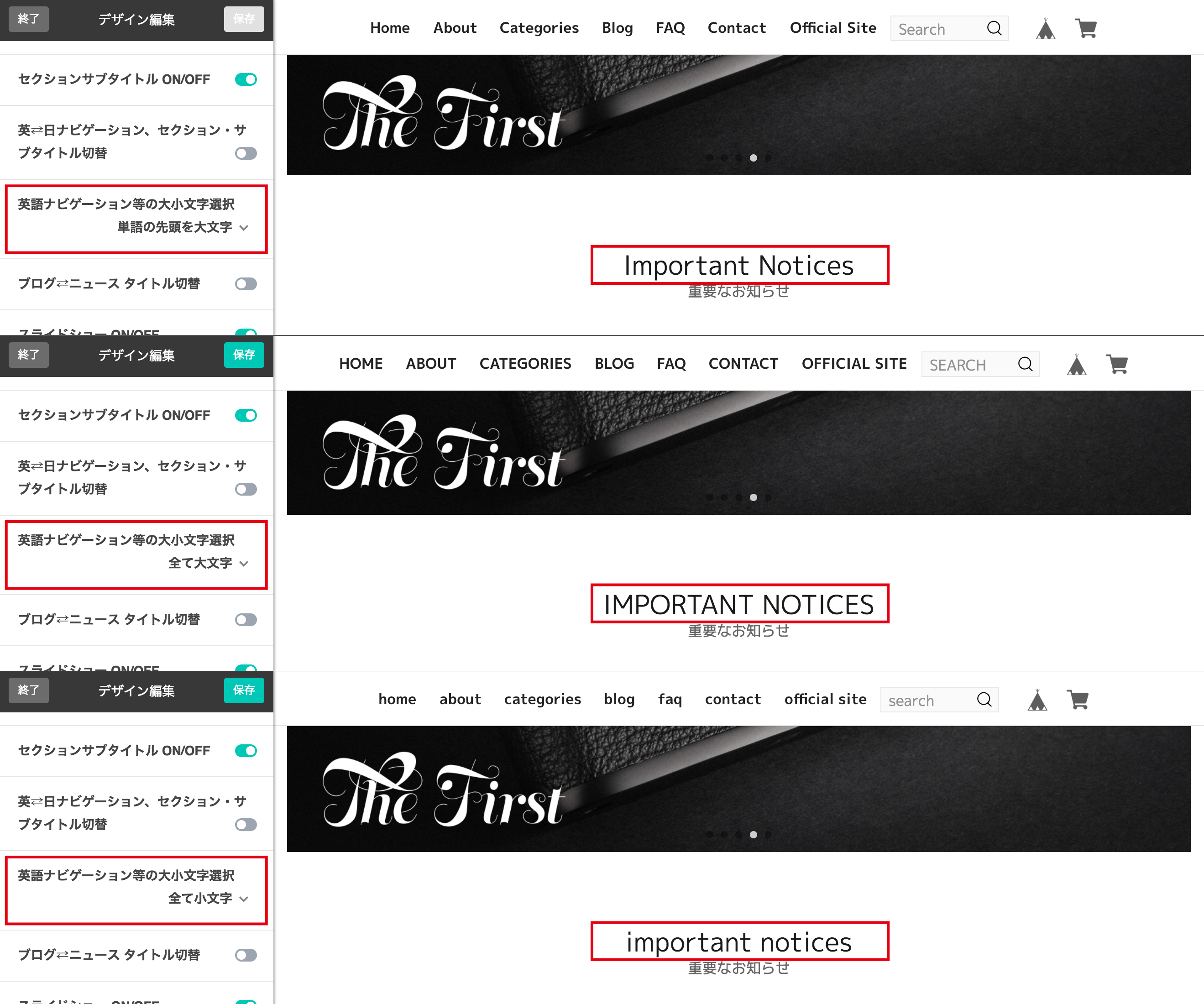
英語ナビゲーション、セクション・サブタイトル大小文字選択

英語のナビゲーション(メニュー)、セクション・サブタイトルの場合、単語の先頭を大文字、全て大文字、全て小文字の選択をデザイン編集から変更可能です(初期設定は先頭を大文字)。
ご注意: カテゴリ名はショップによっては独自の英語文字タイトルがある場合もございますのでの変更しない設定にしております。もしカテゴリ名をご変更される場合はカテゴリ管理のAppからご変更ください。
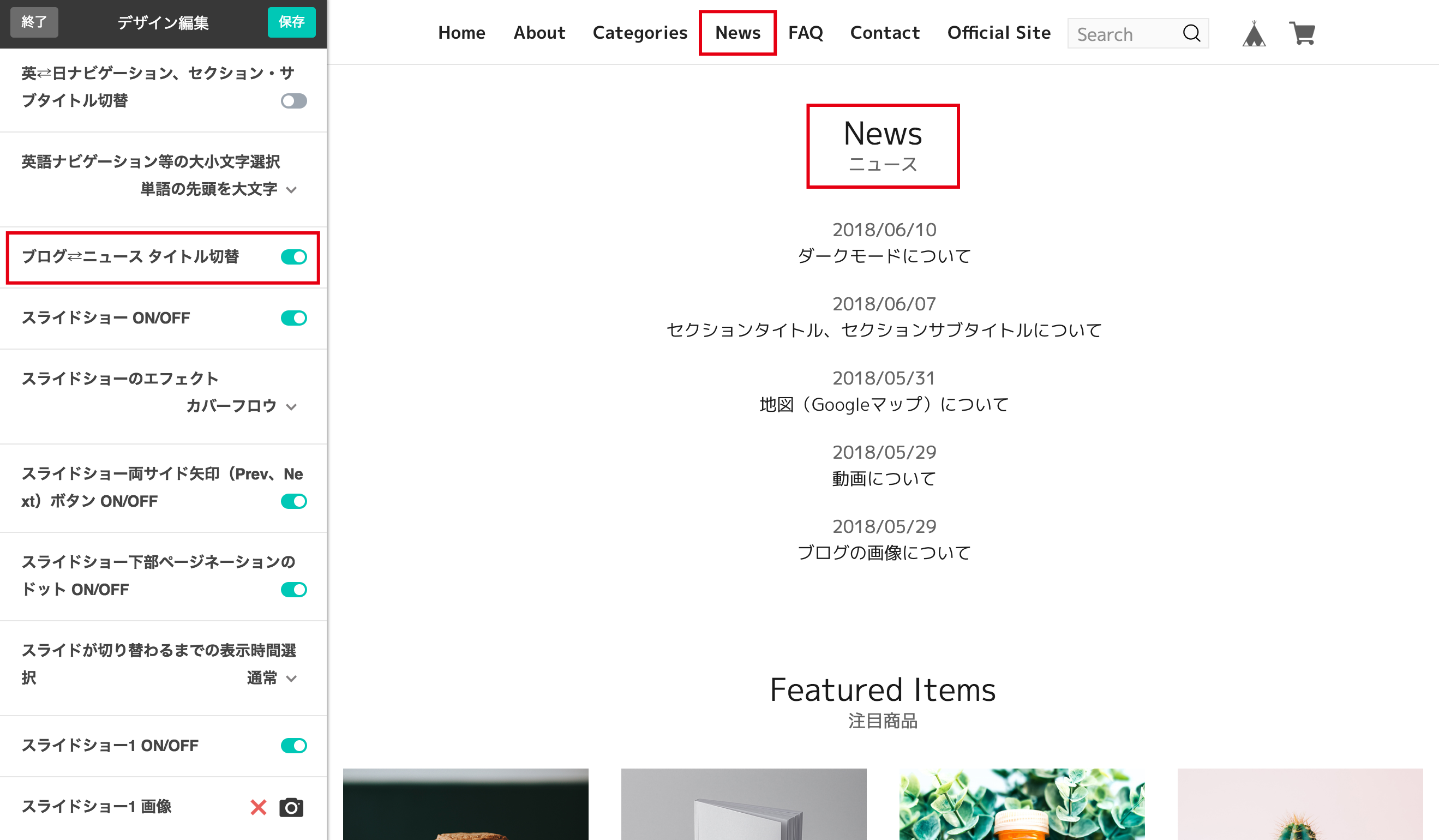
ブログ⇄ニュース タイトル切替

ブログのタイトルをニュースにデザイン編集の「ブログ⇄ニュース タイトル切替」から切替可能です。
トップページの設定
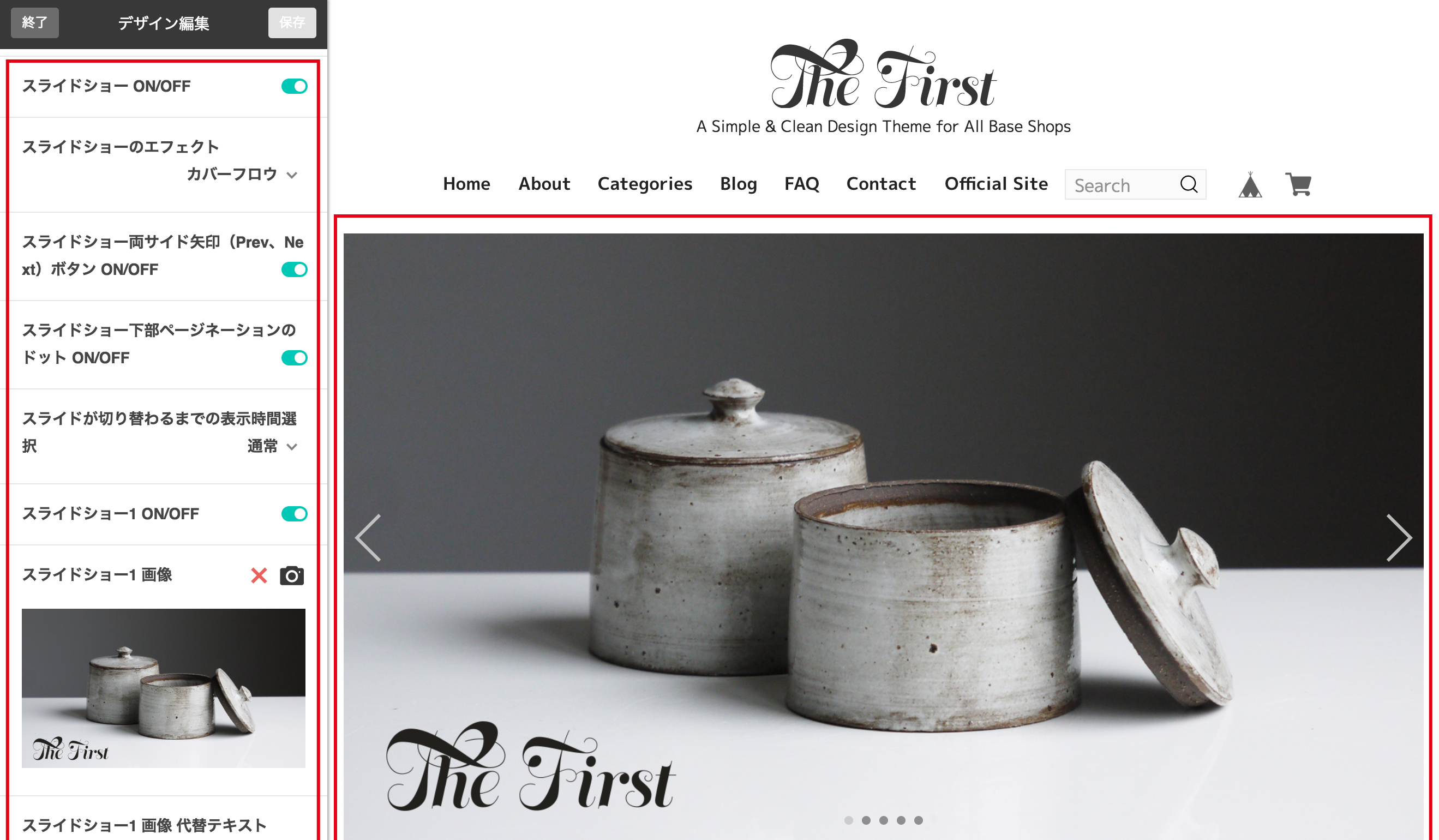
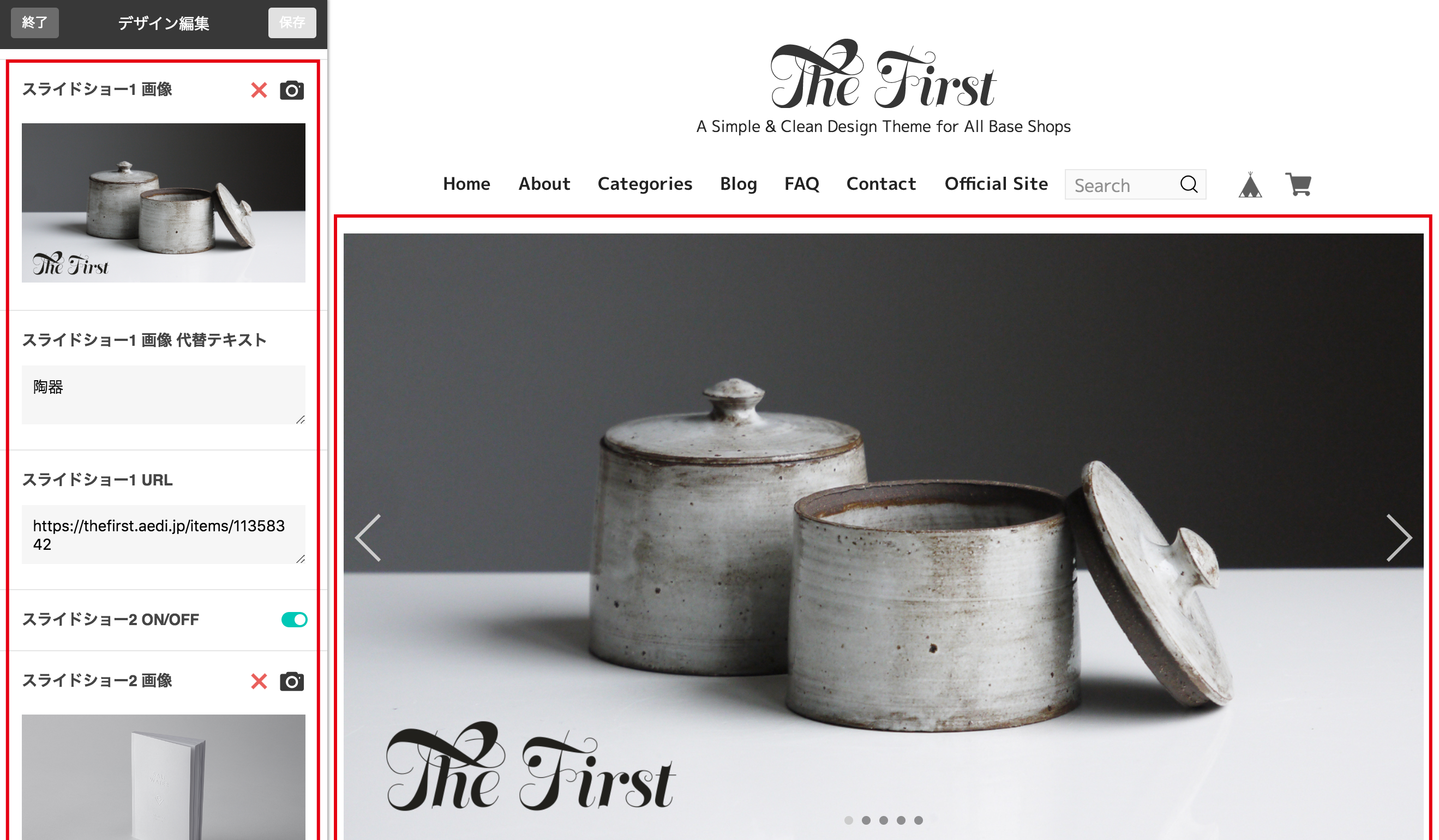
スライドショー表示


トップページに最大5枚の画像のスライドショーを表示させることが可能です。
画像、画像の代替テキスト、URL(リンク)を最大5枚分デザイン編集から設定でき、「スライドショー ON/OFF」をONにしていただくことで表示されます。
画像のサイズは、最大横幅1330px、縦幅は制限なしですが、可能であれば全ての画像を同じ幅、同じ縦幅で揃えていただければ綺麗な統一されたレイアウトのスライドショーになります。また、アップロードされる横幅1330px以上の画像でも表示の際は画像の縦横の比率を保持したままブラウザのサイズに合わせて最大横幅1330pxで表示されます。
画像の切り替わりのエフェクト「スライドショーのエフェクト」はスライド、フェード、キューブ、カバーフロウ、フリップの5種類からご選択していただくことが可能です。
スライドが切り替わるまでの表示時間は、通常(9秒)、速い(6秒)、遅い(12秒)とあり、「スライドが切り替わるまでの表示時間選択」 から選択可能です。
画像の左右中央のPrev、Nextの矢印ボタンと画像の下部のページネーション(ページ割り)のドットの表示もデザイン編集の「スライドショー両サイド矢印(Prev、Next)ボタン ON/OFF」と「スライドショー下部ページネーションのドット ON/OFF」でONにしていただくことで表示されます。
スライドショーのスライドは1セット(画像、代替テキスト、URL)ごとのON/OFF(表示/非表示)も可能です。
URLはhttpsもしくはhttpからご入力ください。
ご注意: スライドショーの画像は最低2枚以上ご指定いていただき、もし1枚だけの画像をお考えの場合はスライドショーではなく「トップページ メイン画像」をご使用ください。
下のボタンのリンク先よりスライドショーエフェクト一覧デモをご確認いただけます(スライドが切り替わるまでの表示時間は「速い」(6秒))。
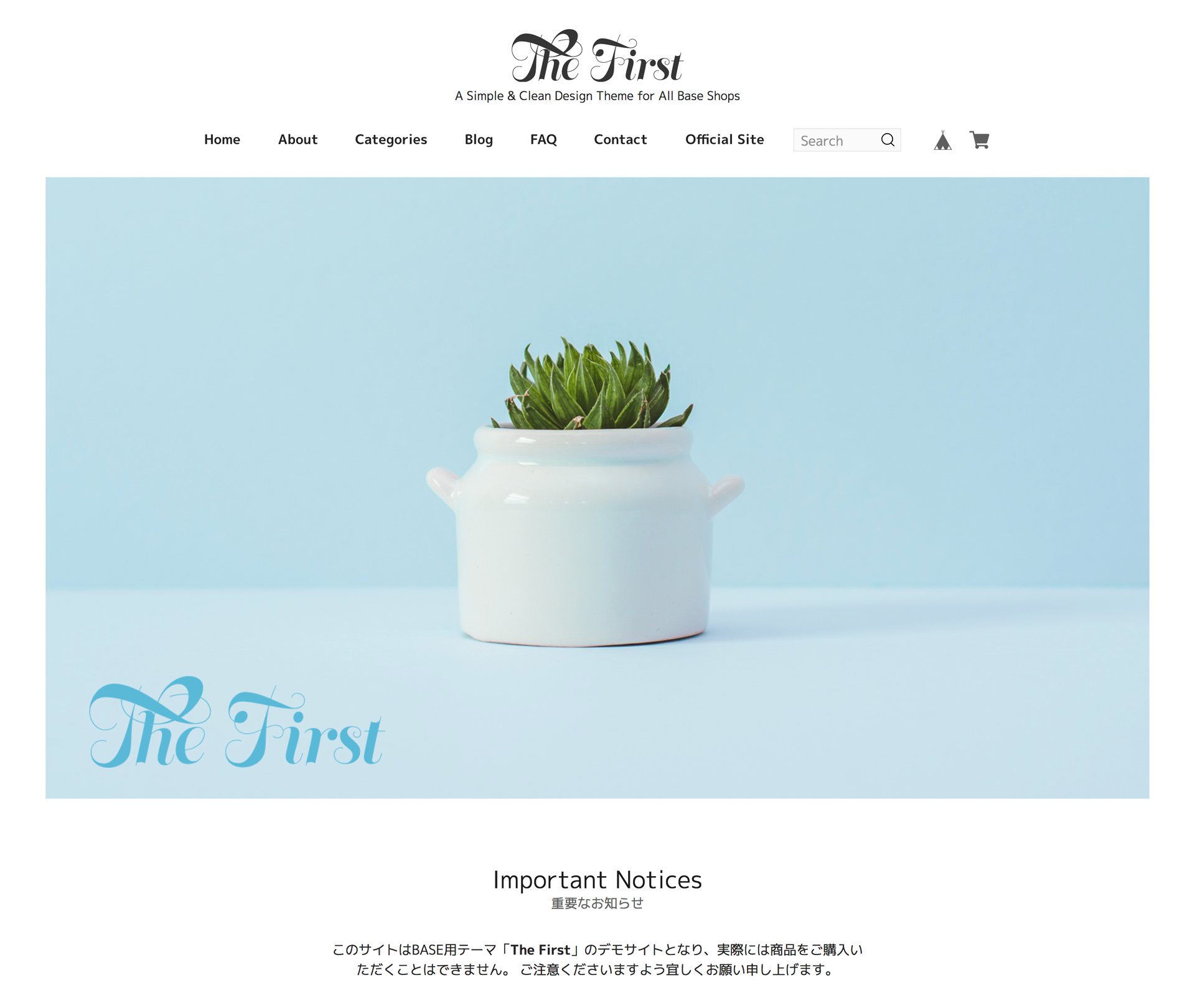
トップページ メイン画像表示

画像は最大横幅1330px、縦幅は制限なしで表示させることが可能です。たとえ横幅1330px以上の画像であってもアップロードすることは可能ですが、サイトに表示される際は縦横比を保持したまま最大1330pxの横幅になります。
デザイン編集から画像をアップロードしていただき画像の代替テキストとURL(リンク)と共にご設定していただけます。URLはhttpsもしくはhttpからご入力ください。
使い方のおすすめとしては、スライドショーをご使用されない時、もしくはスライドショーをご使用され、バナー的な用途でのご使用です。
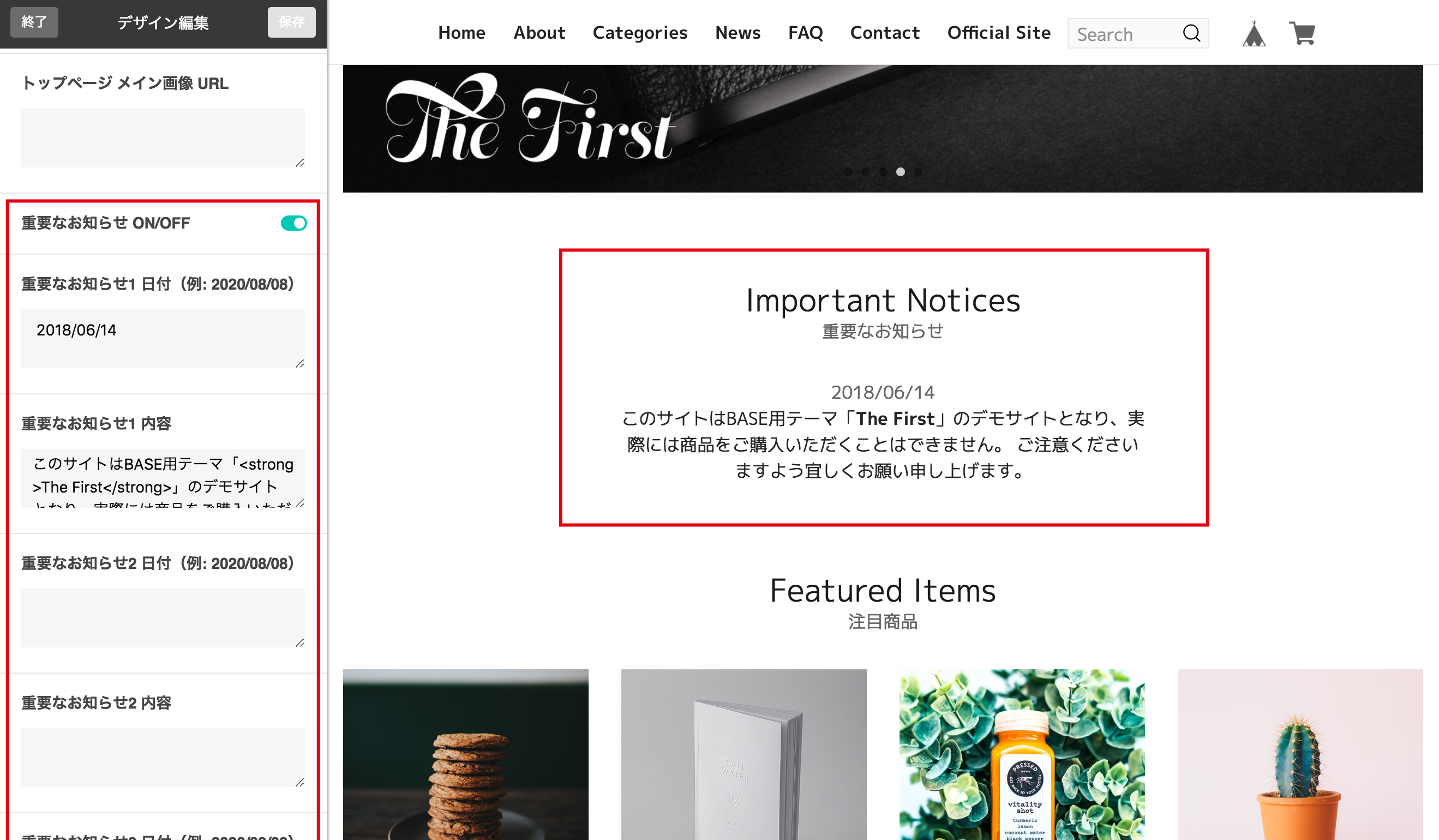
重要なお知らせ表示

最大3件分の重要なお知らせの日付と内容を表示可能です。設定はデザイン編集の「重要なお知らせ ON/OFF」をONにすることで表示されます。
お知らせの内容は必須ですが、日付は必須ではございません。
知らせの内容のテキストを改行する際は、改行場所に半角英字で<br>とご入力ください。
ご注意: この重要なお知らせに限っては、デザイン編集からの入力時に上から重要なお知らせ1、重要なお知らせ2、重要なお知らせ3とさせていただいており、サイトでの表示は新しいお知らせ順(つまり、重要なお知らせ3、重要なお知らせ2、重要なお知らせ1の順)の表示となるよう昇順を逆にしております。これは毎回お知らせの情報を新旧入れ替える入力時の煩わしさを解消するためのものです。
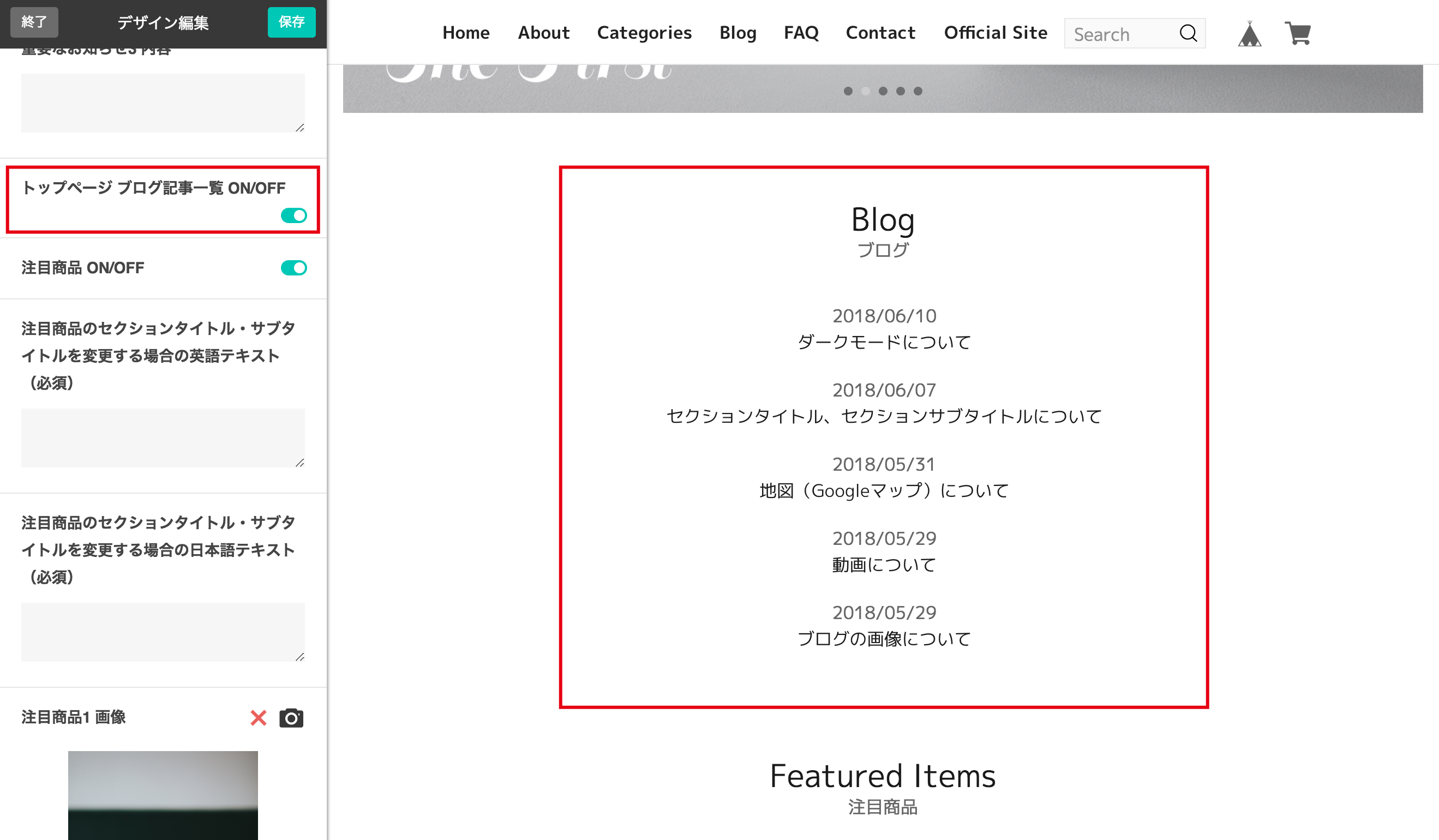
ブログ記事一覧表示

トップページにブログの日付と記事名の一覧を表示することが可能です。
設定はデザイン編集の「トップページ ブログ記事一覧 ON/OFF」をONにすることで表示されます。
投稿日と記事のタイトル(個別記事ページへのリンク)を最新記事から最大5件を表示いたします(「この記事を固定にする」にチェックを入れられている場合は最上部に表示)。
また「ブログ⇄ニュース タイトル切替」をONにすることでブログというタイトルをニュースに変更することが可能です。
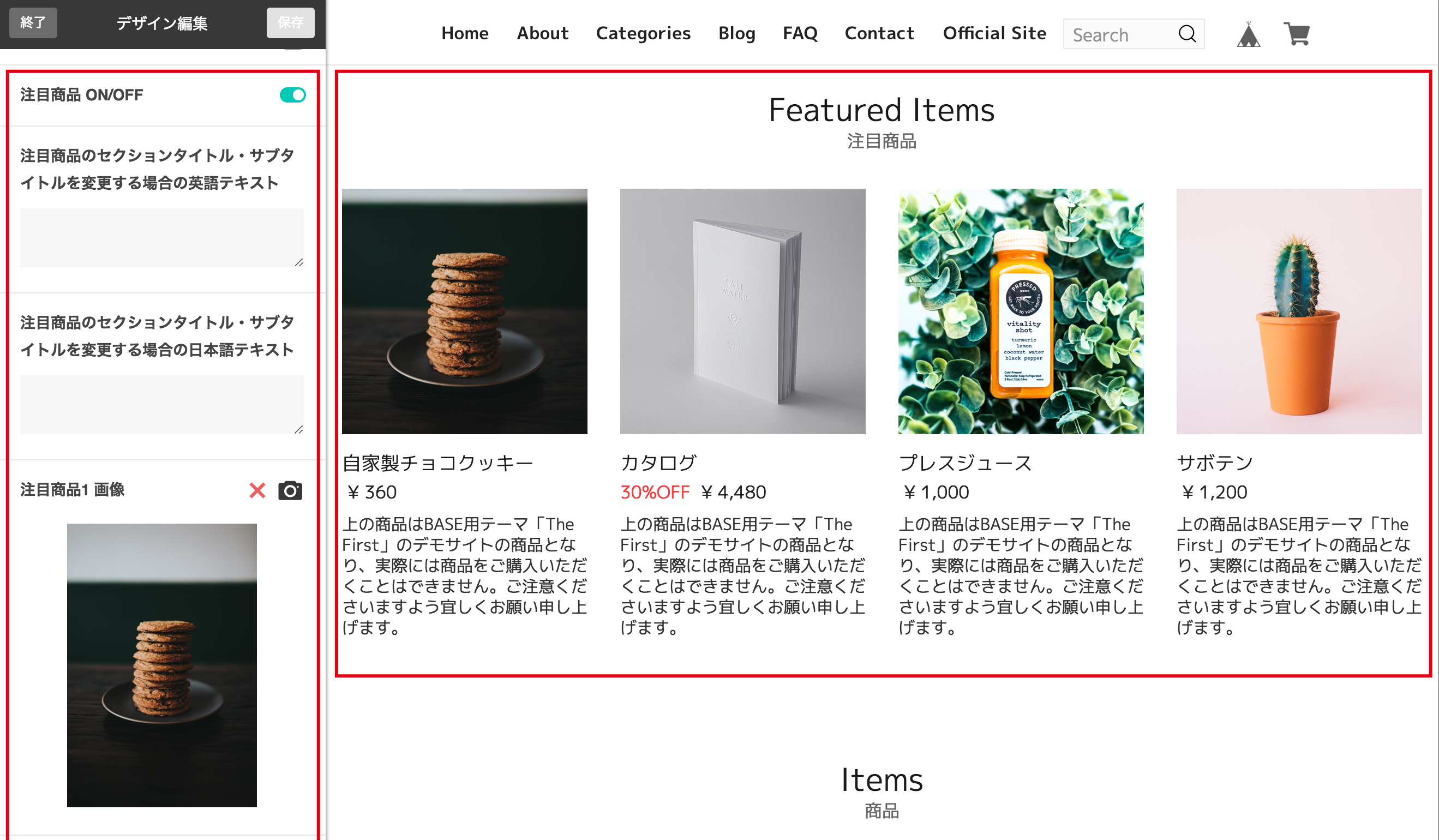
注目商品表示

最大4件分の注目商品の画像、商品名、ディスカウントレート、価格、説明文、商品の個別ページへのリンク(URL)をトップページに表示可能です。
デザイン編集の各注目商品の詳細(注目商品の画像、商品名、ディスカウントレート、価格、説明文、商品の個別ページへのリンク(URL))をご入力をしていただき、「注目商品 ON/OFF」をONにすることで注目商品を表示することが可能になります。
もし説明文をご入力される場合は、推奨文字数は85文字以内です。
また、「Featured Items」、「注目商品」のセクションタイトル・サブタイトルは変更可能で、もし変更する場合は英語テキスト、日本語テキストどちらも必須となります。上記と同じくデザイン編集より「注目商品のセクションタイトル・サブタイトルを変更する場合の英語テキスト」、「注目商品のセクションタイトル・サブタイトルを変更する場合の日本語テキスト」よりご入力してご変更ください。
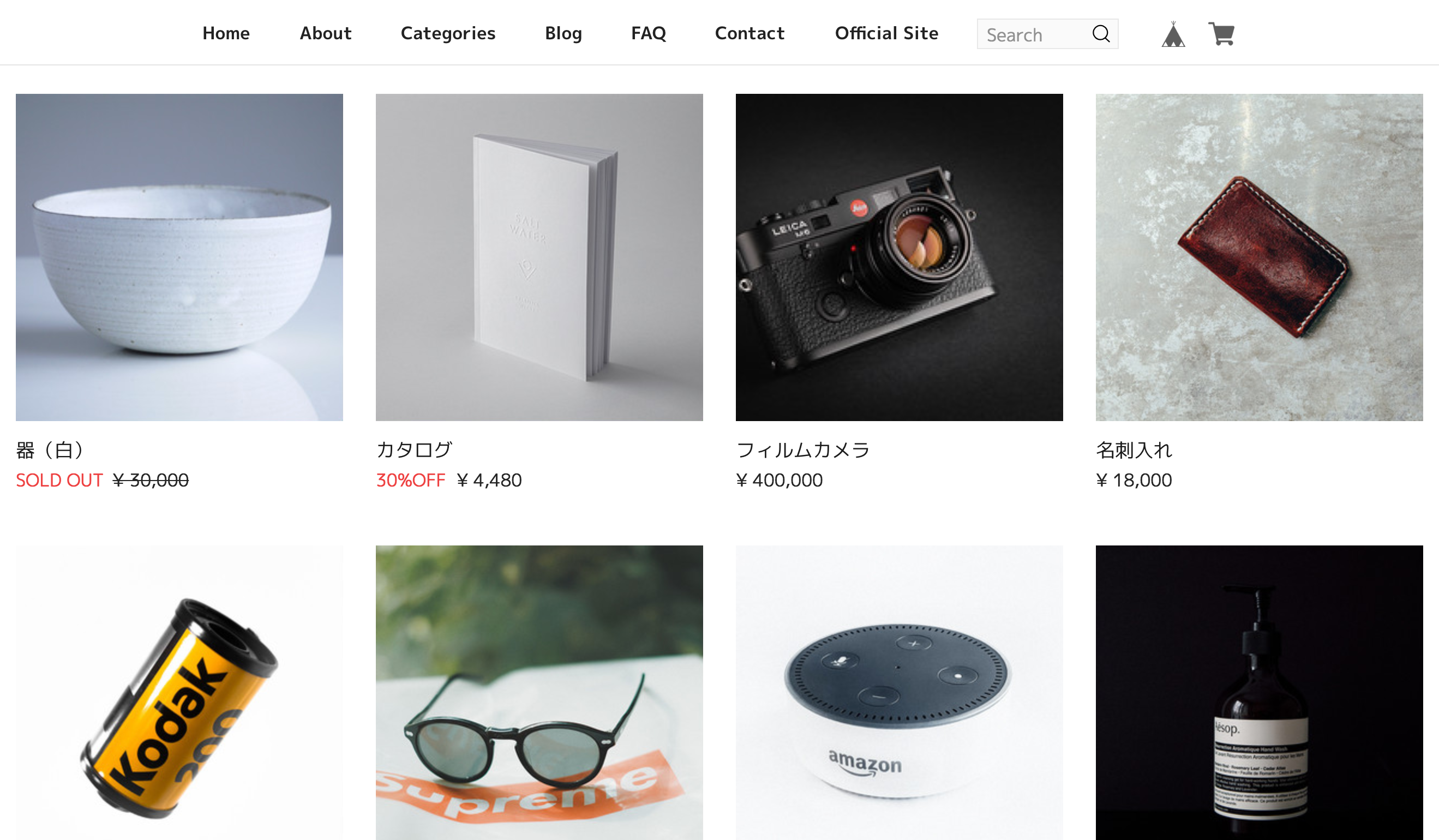
正方形サムネイル画像表示

トップページ、カテゴリページのレイアウトと商品画像をシンプルにわかりやすく表示させるため、商品画像は自動的に正方形にトリミング(切り抜き)した大きなサムネイルを表示するように設定しています。
画像推奨サイズは640×640pxの正方形の画像ですが、正方形でなくとも自動的に正方形にトリミングされます。もし640×640pxの正方形の画像がご用意できなければ、それ以上の大きいサイズの正方形の画像、もしくは640×640pxのサイズに近い(縦横どちらかが多少640px以下でもOK)長方形の画像をご用意ください。
ご注意: 画像のサイズが大きすぎたり、小さすぎたりすると画像がぼやけやすくなります。そのような時は、画像編集ソフト等をご使用して640×640pxの正方形に近い画像にし、再度アップロードしてお試しください。
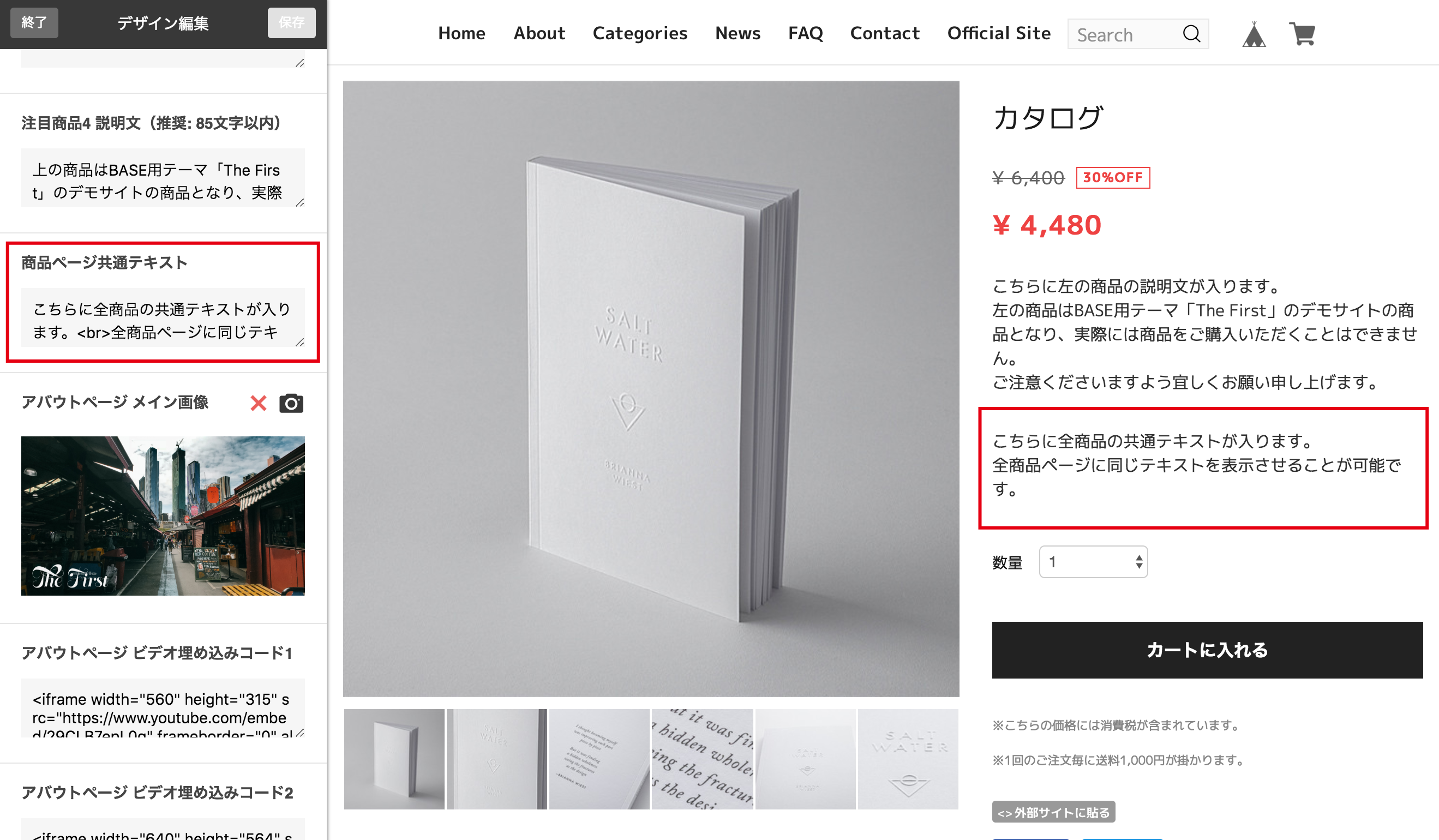
商品ページの設定
商品ページ共通テキスト表示

一括で全ての商品ページに同じテキストを表示させることが可能です。
改行する際は、改行場所に半角英字で<br>とご入力ください。
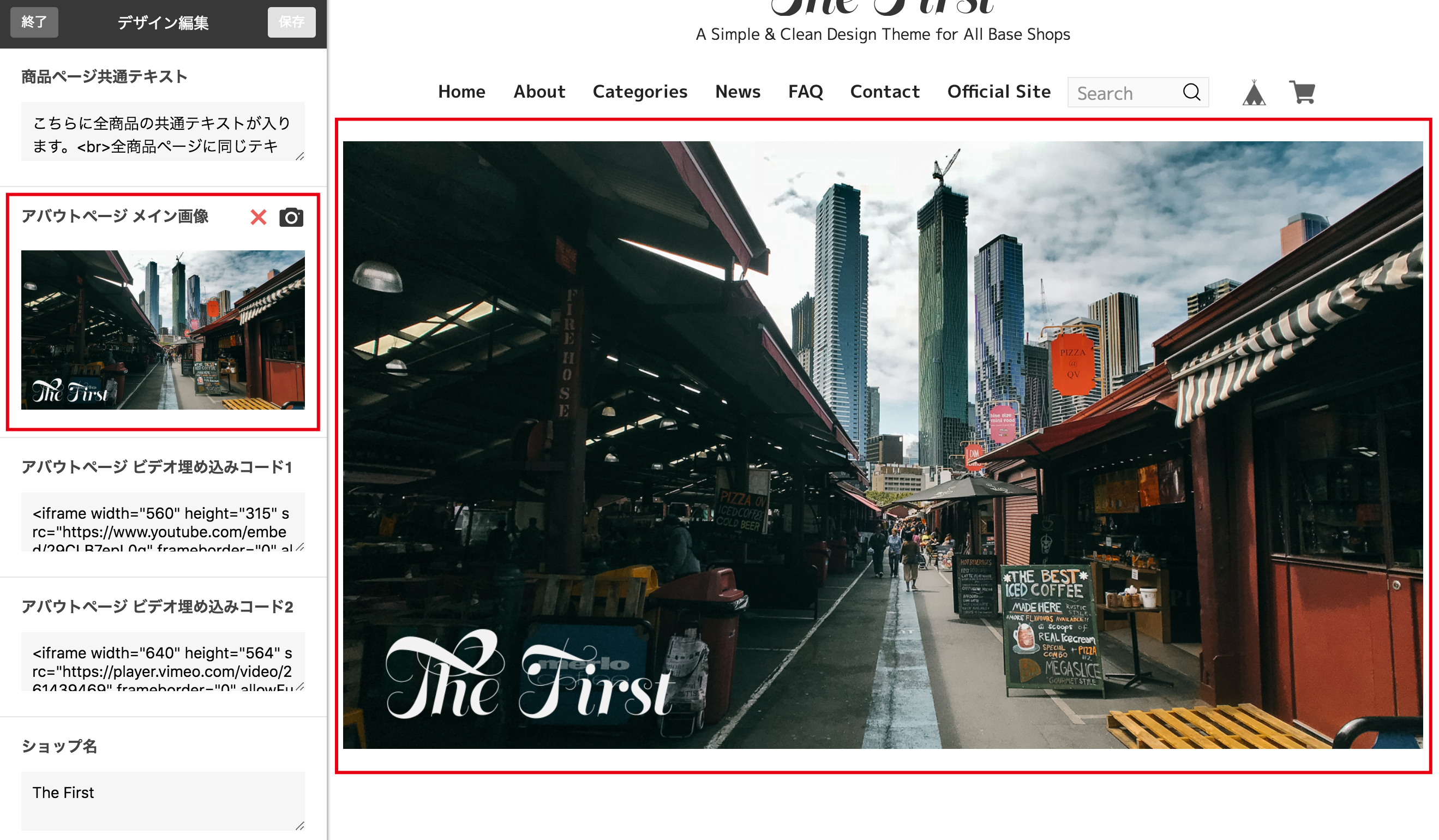
アバウトページの設定
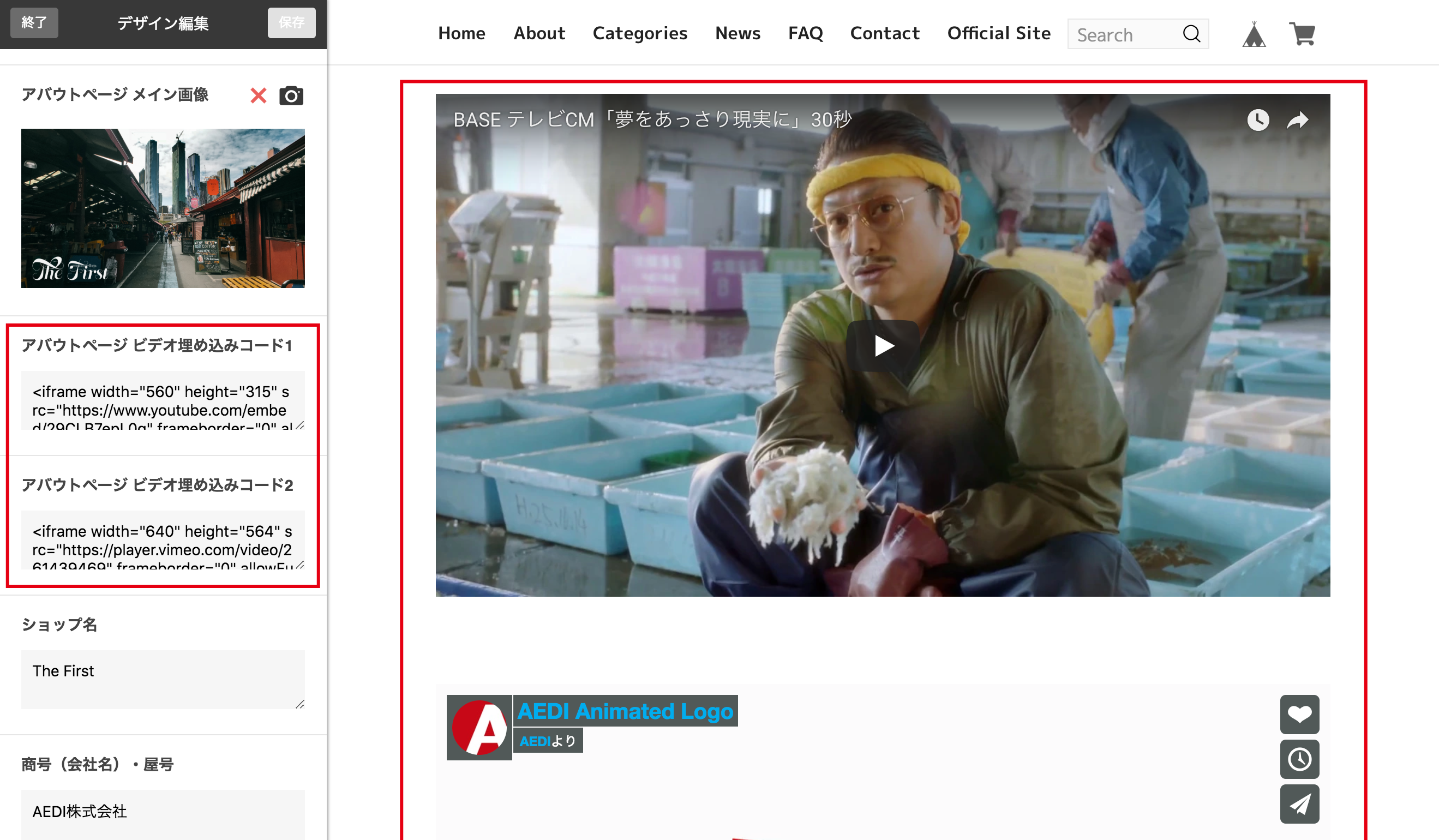
アバウトページ メイン画像表示

デザイン編集の「アバウトページ メイン画像」より画像をアップロードすることで、アバウトページに最大横幅1330px、縦幅は制限なしの画像を表示させることが可能です。たとえ横幅1330px以上の画像であってもアップロードすることは可能ですが、サイトに表示される際は縦横比を保持したまま最大1330pxの横幅になります。
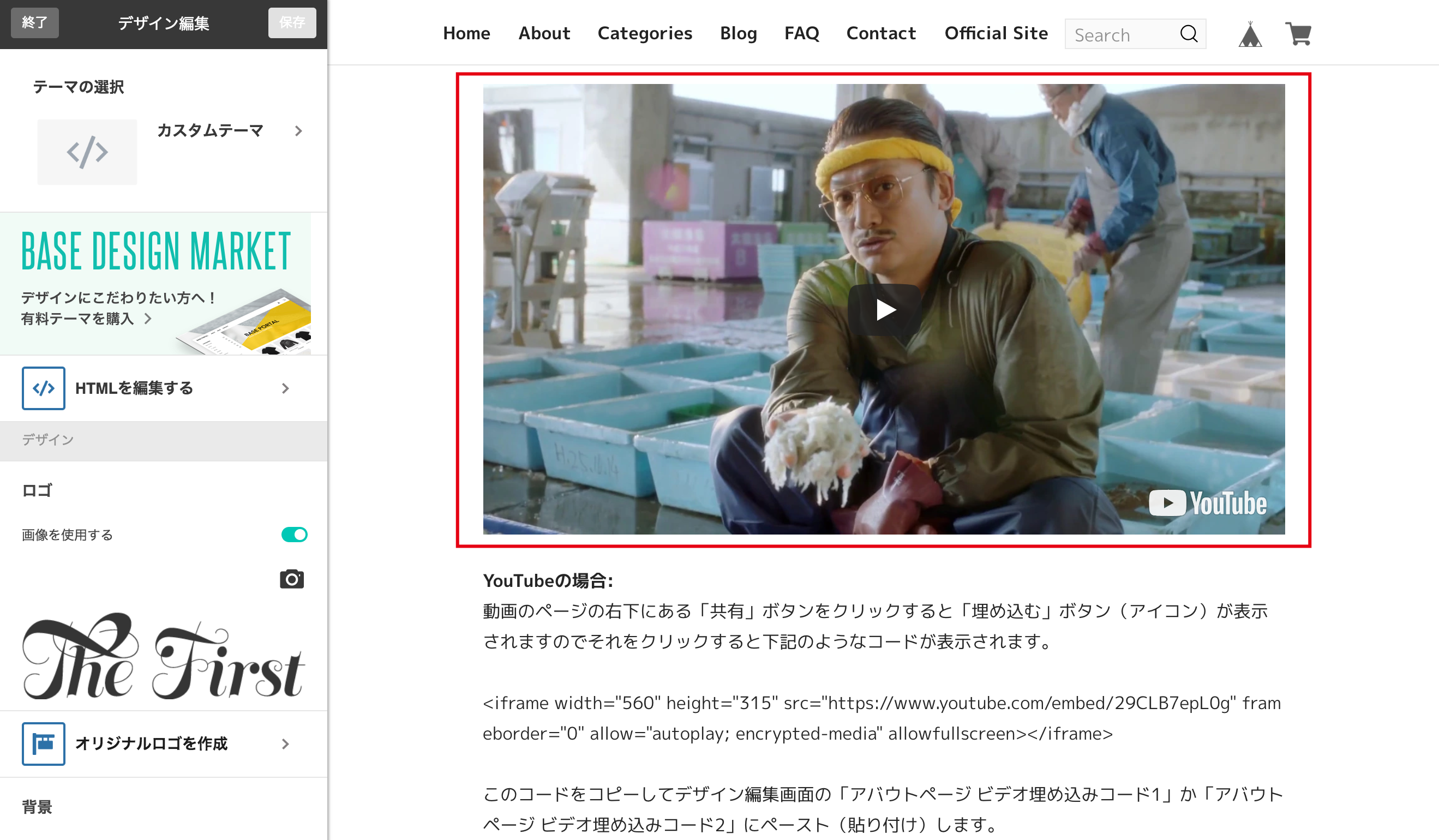
動画表示

アバウトページにYouTubeとVimeoの動画を2箇所に貼り付けることが可能です。動画の横幅、縦幅の表示サイズはご使用のブラウザのサイズにより自動調整されます。
- YouTubeの場合:
- 動画のページの右下にある「共有」ボタンをクリックすると「埋め込む」ボタン(アイコン)が表示されますのでそれをクリックすると下記のようなコードが表示されます。
このコードをコピーしてデザイン編集の「アバウトページ ビデオ埋め込みコード1」か「アバウトページ ビデオ埋め込みコード2」にペースト(貼り付け)します。<iframe width="560" height="315" src="https://www.youtube.com/embed/29CLB7epL0g" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
- Vimeoの場合:
- 動画の右上の共有ボタン(紙飛行機のアイコン)か動画のページの下にある共有ボタンをクリックすると「埋め込み」という箇所に下記の様なコードが表示されますので「オプションを表示」をクリックし、「この動画の下にテキストリンクを貼る」のチェックを外します。
このコードをコピーしてデザイン編集の「アバウトページ ビデオ埋め込みコード1」か「アバウトページ ビデオ埋め込みコード2」にペースト(貼り付け)します。<iframe src="https://player.vimeo.com/video/261439469" width="640" height="360" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
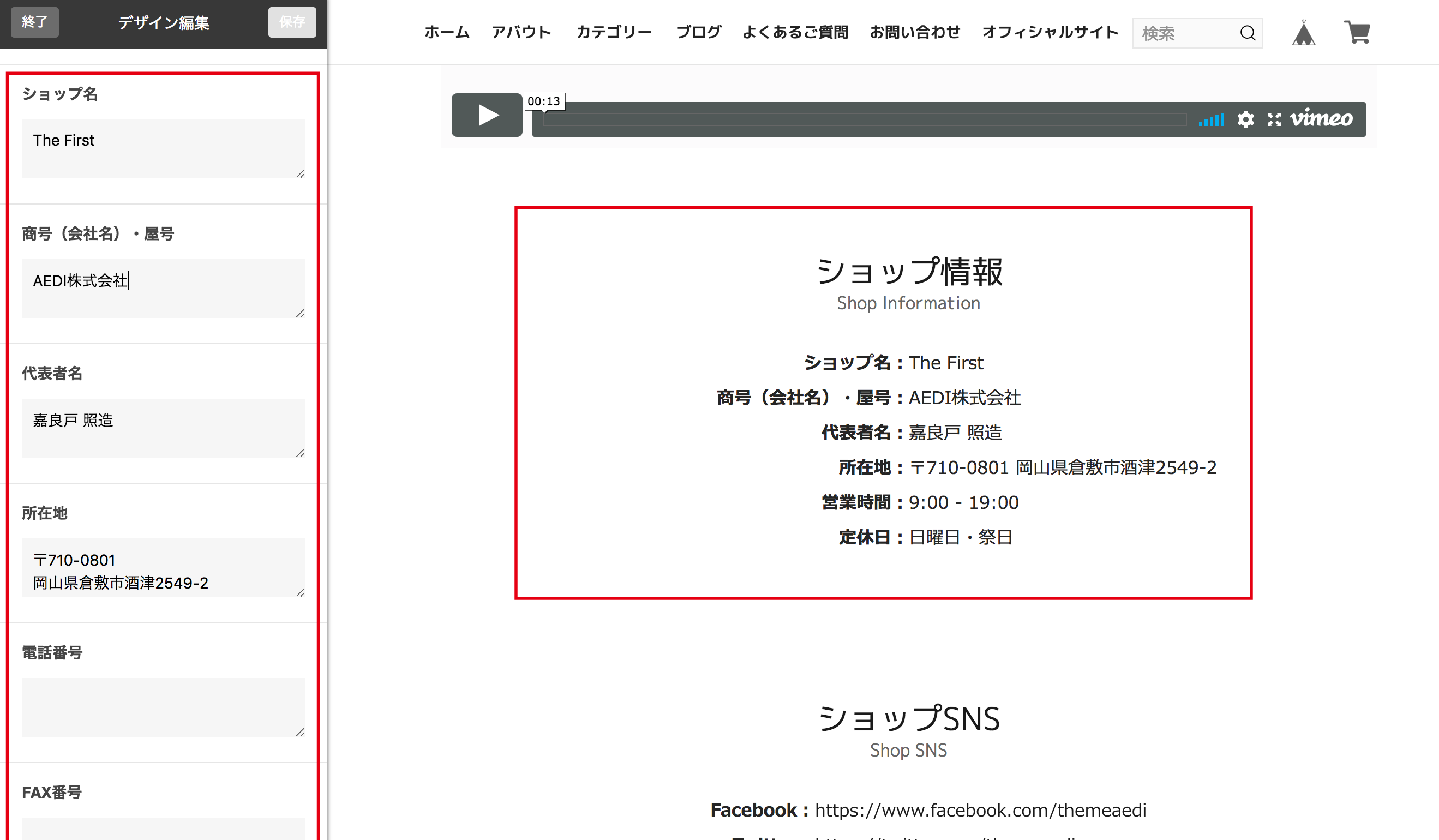
ショップ情報表示

アバウトページ にショップ名、商号(会社名)・屋号、代表者名、所在地、電話番号、FAX番号、営業時間、定休日、その他を表示可能です。
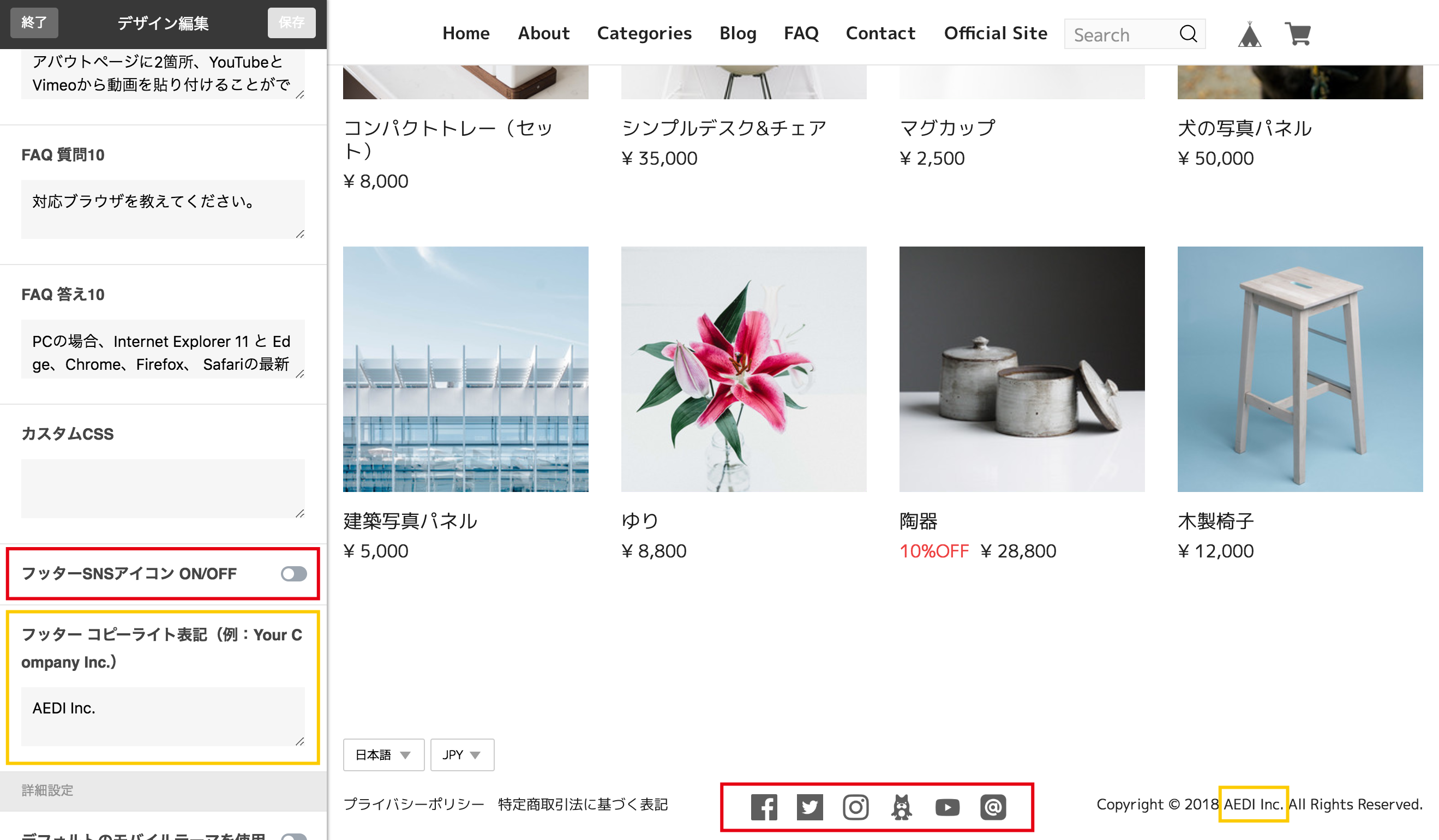
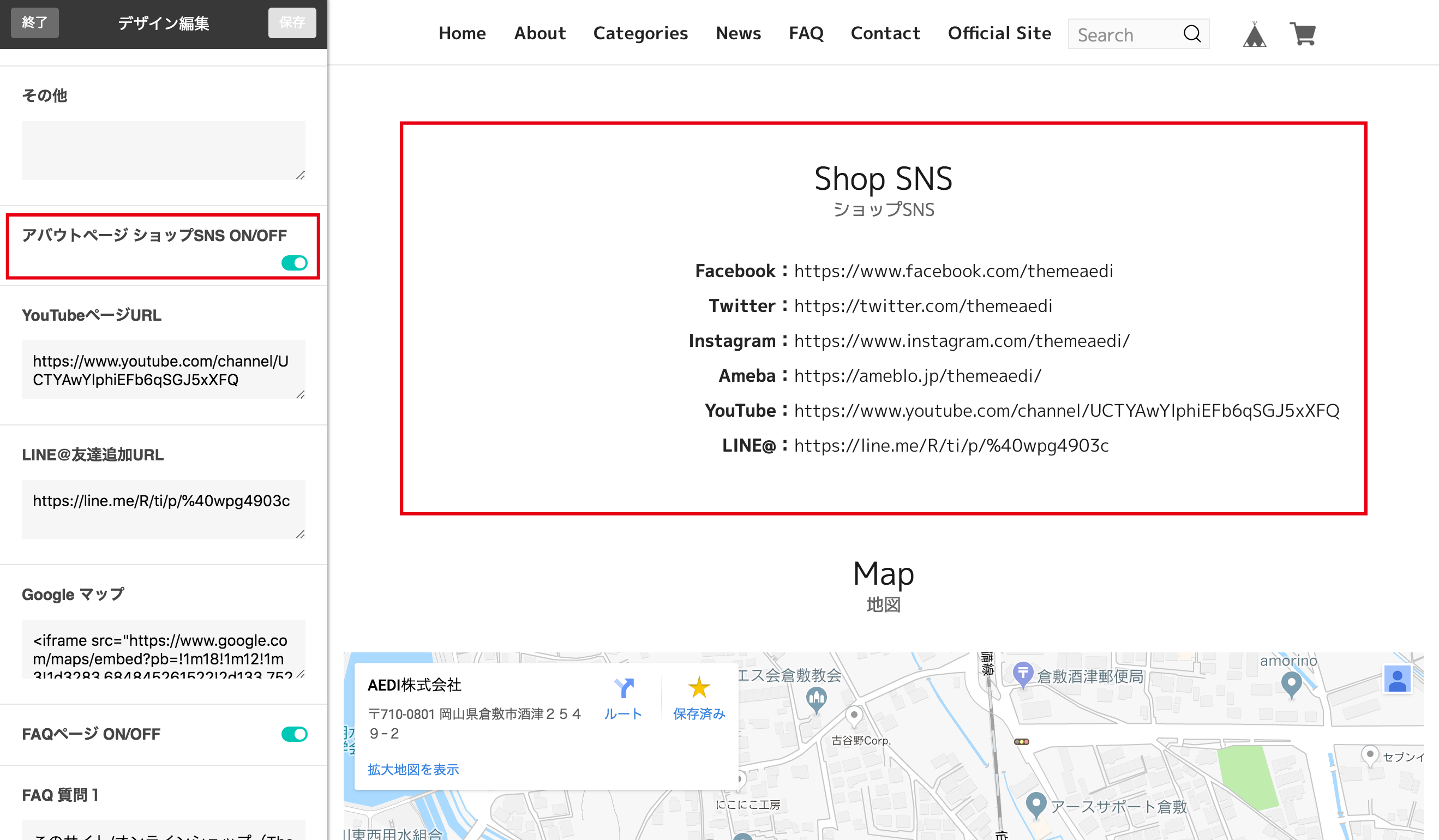
ショップSNS表示

ショップ設定のショップ情報にTwitter、Facebook、Ameba、Instagramのアカウントをご入力されるとフッターにはリンク付きのアイコンとアバウトページのショップSNSには自動的にリンクが表示されるようになります。
アバウトページのショップSNSのセクションは初期設定ではOFFになっており、デザイン編集の「アバウトページ ショップSNS ON/OFF」をONにすることで表示されます。
その他、YouTubeのアカウント/ページURLとLINE@の友達追加URLを表示させることが可能ですので、デザイン編集の「YouTubeページURL」、「LINE@友達追加URL」にURLを入力していただくことで上記2つの位置に合わせて表示させることが可能です。
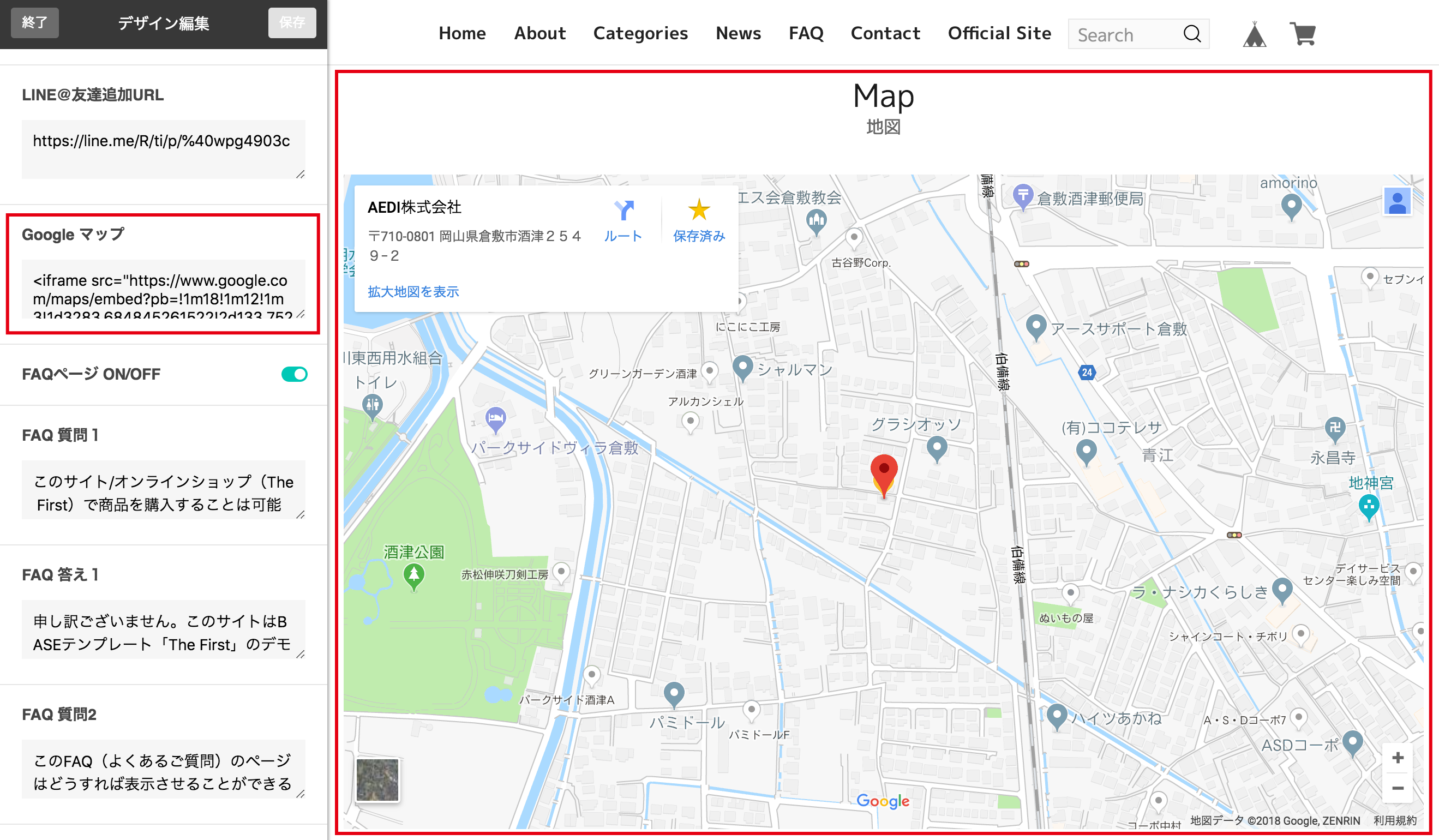
Googleマップ表示

Google マップを貼り付けることが可能です。
貼り方はブラウザでGoogle マップを開き、ショプ名や住所等を検索します。
検索結果が出たら、共有ボタン(リンク)をクリックし、「地図を埋め込む」のHTMLコード(下記の様なコード)をコピーし、デザイン編集の地図にペーストします。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3283.684845261523!2d133.75259331601242!3d34.61212998045728!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188c5be1186a99%3A0x43745a4f5f8c49e5!2zQUVESeagquW8j-S8muekvg!5e0!3m2!1sja!2sjp!4v1530623937036" width="800" height="600" frameborder="0" style="border:0" allowfullscreen></iframe>地図の横幅の表示サイズはご使用のブラウザのサイズにより自動調整されます。縦幅は自動調整はされませんのでペーストしたサイズに問題があれば、コード内にご希望の高さをご入力ください(上の例のコードでは height="600" で600pxを指定)。
FAQ&ブログページ設定
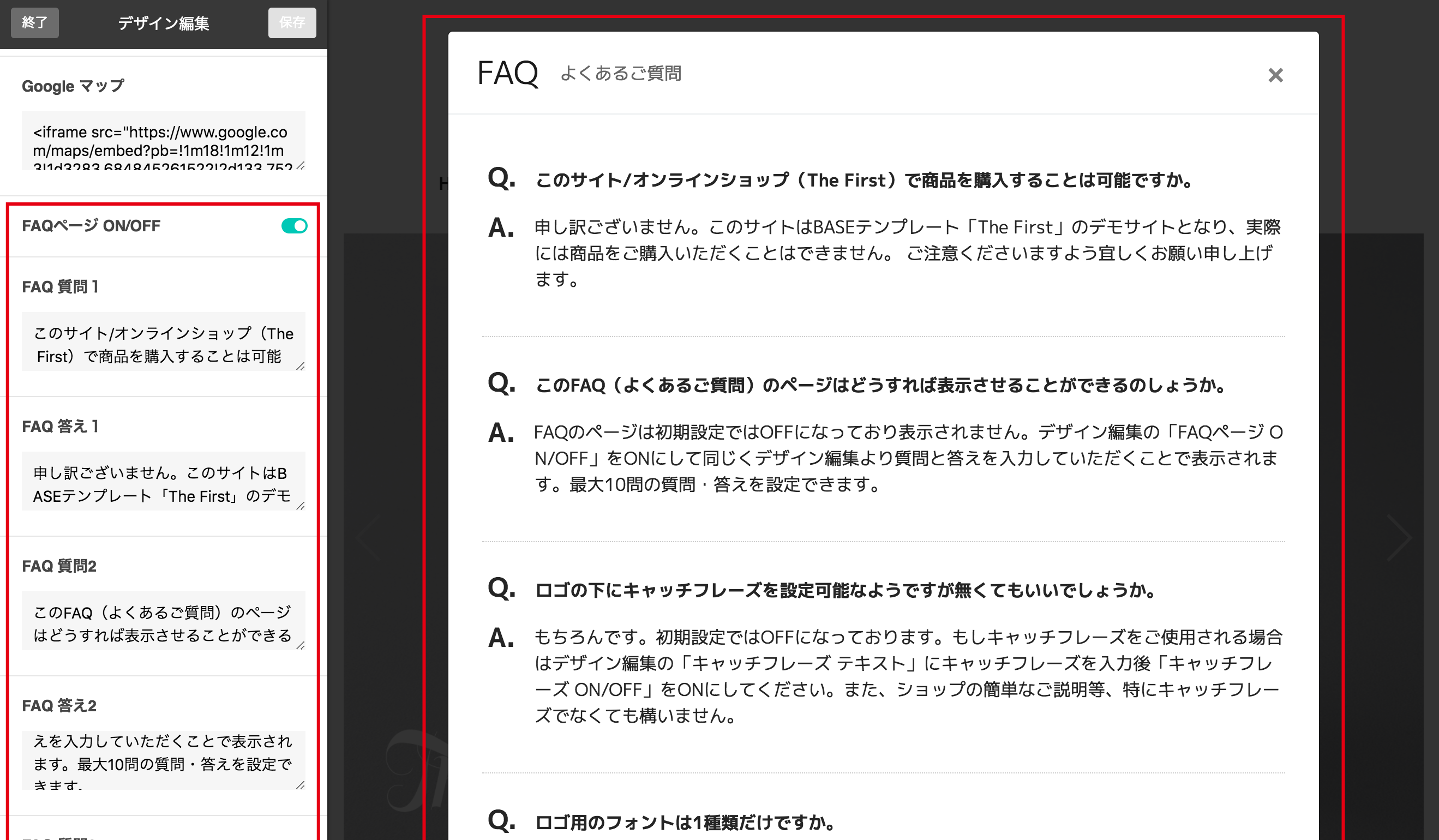
FAQページ表示

デザイン編集に質問と答えを入力し、「FAQページ ON/OFF」をONにすることで、最大10問の質問と答えを表示させることが可能です。
ブログページ画像&動画表示

アップロードした画像の表示はご使用のブラウザのサイズに合わせて自動調整され、最大横幅990pxの画像と動画を表示します。画像の場合、アップロードの際の横幅は990px以上でも構いません。
画像と動画の表示サイズはご使用のブラウザのサイズにより自動調整されます。
その他設定
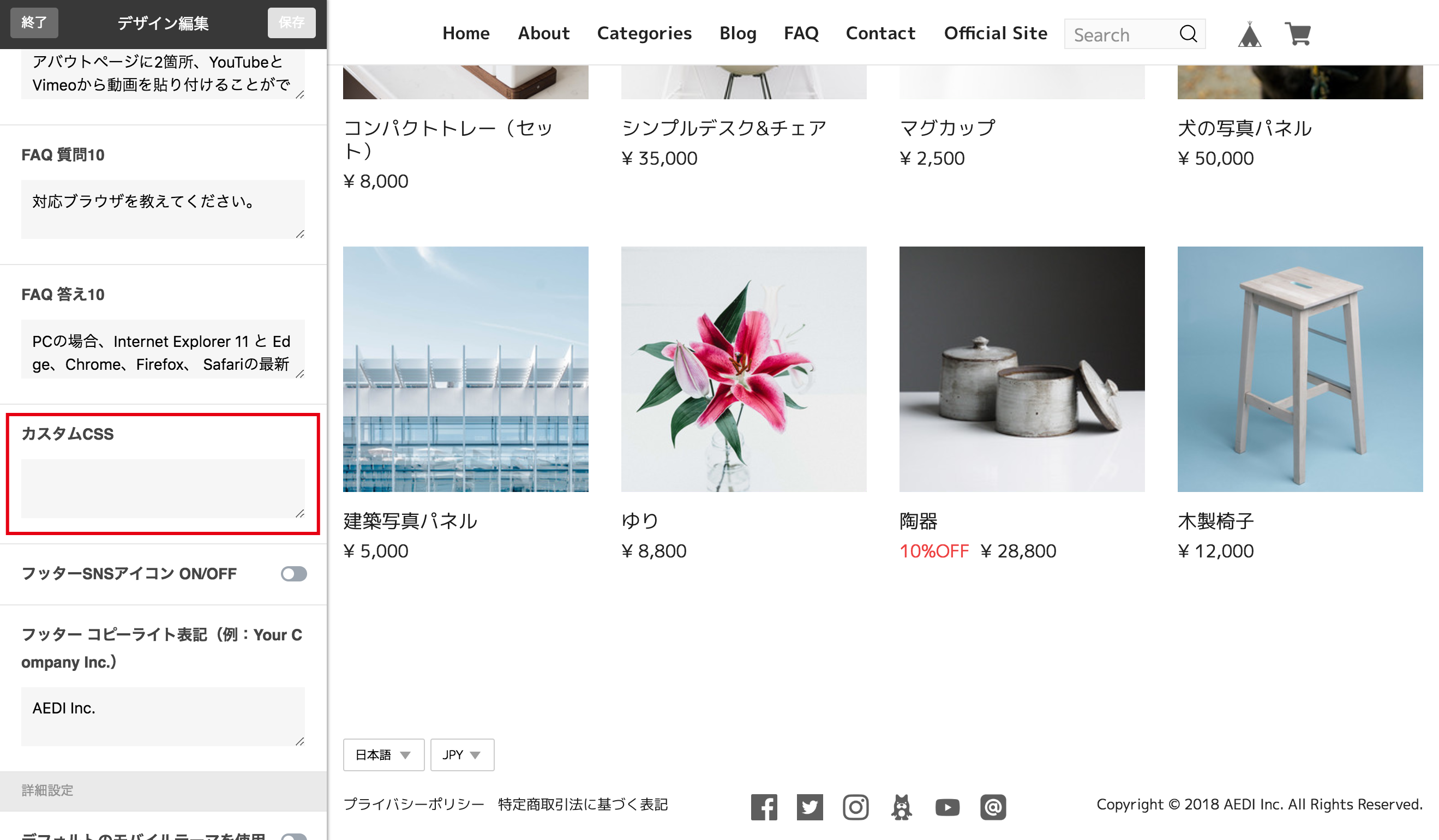
カスタムCSS

独自にCSSを設定されたい時は「カスタムCSS」にCSSをご入力ください(CSS入力後の変更を保証するものではございません)。
ご注意
The Firstをご利用される際はデザイン設定の「デフォルトのモバイルテーマを使用」をOFFにして下さい。
対応Apps
- ショップコイン
- 英語・外貨対応
- カテゴリ管理
- ショップロゴ作成
- 商品検索
- Blog
- ラベル
- セール
- デジタルコンテンツ販売
- レビュー
お問い合わせ
テーマに関するご要望や使い方のご質問がございましたら弊社AEDIのサイトよりご連絡ください。